آموزش ساخت واترمارک در فتوشاپ
در این آموزش فتوشاپ که تحت عنوان آموزش ساخت واترمارک در فتوشاپ می باشد، شما نه تنها یاد می گیرید که چگونه لوگو خود را به عنوان واترمارک به تصاویر خود اضافه کنید ، بلکه می توانید با افزودن واترمارک به عنوان لینک ، مطمئن شوید که هر تغییری در آن بلافاصله در تمام تصاویر شما به روز می شود.
مرحله 1: یک سند ایجاد نمایید:
ابتدا لوگو واترمارکت خود را در یک سند جداگانه ایجاد کنید. برخی از اطلاعات اصلی مربوط به حق چاپ را مانند لوگو و سال حق چاپ و همچنین نام و آدرس وب سایت خود را در زیر آن اضافه کنید:

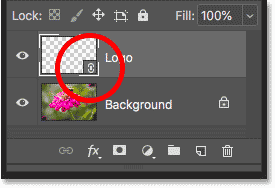
مرحله 2 : اگر به پنل Layers نگاه کنیم ، لایه های Type و Shape را می بینیم.
لایه Background را با رنگ سیاه پر کنید تا بتوانید متن و اشکال سفید را هنگام افزودن آن ها ببینید:

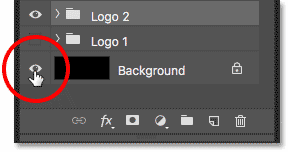
مرحله 3: خاموش کردن لایه Background.
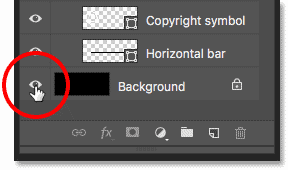
برای استفاده از فایل به عنوان یک شی هوشمند، باید آن را ذخیره کنیم. اما ما نمی خواهیم پس زمینه سیاه در تصاویر مان نشان داده شود و به جای آن یک زمینه شفاف می خواهیم. بنابراین قبل از ذخیره آن ، با کلیک روی آیکن visibility ، لایه Background را خاموش می کنیم:

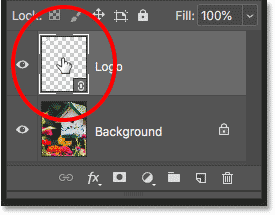
این کار لوگو را در روی پس زمینه شفاف قرار می دهد:

مرحله 4: ذخیره و بستن سند آرم
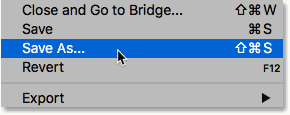
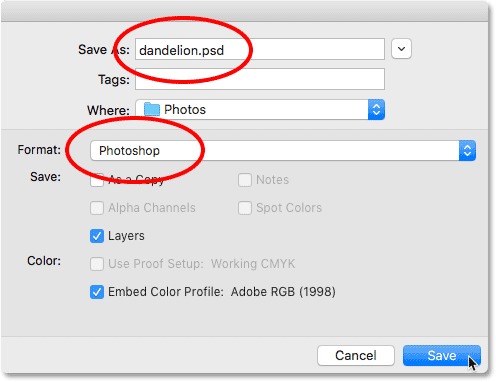
برای ذخیره فایل ، به منوی File در نوار منو بروید و Save As را انتخاب کنید:

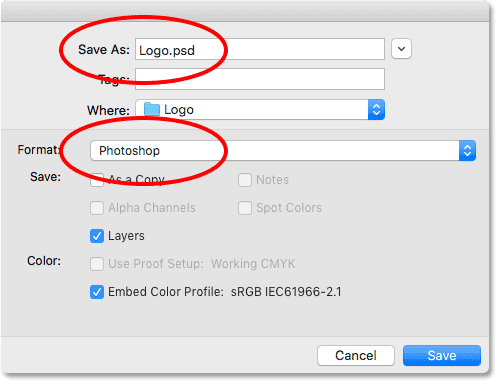
در کادر محاوره ای ، نام سند را “آرم” یا هر چیز دیگری قرار دهید و برای اینکه تمام لایه های خود را حفظ کنید ، مطمئن شوید که آن را به عنوان یک فایل PSD فتوشاپ ذخیره کرده اید. مکانی را که می خواهید آن را در رایانه خود ذخیره کنید، انتخاب کنید و سپس روی Save As کلیک کنید. اگر فتوشاپ سوال کرد که آیا می خواهید سازگاری را به حداکثر برسانید ، روی ok کلیک کنید:

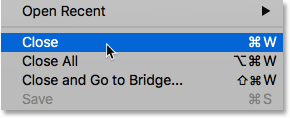
سپس برای بستن پرونده ، به فهرست File برگردید و Close را انتخاب کنید:

مرحله 5: چگونه آرم خود را به عنوان واترمارک اضافه کنیم؟
اکنون که آرم خود را ایجاد و ذخیره کردیم ، بیایید ببینیم که چگونه آن را به عنوان واترمارک به تصویر اضافه کنیم و برای اطمینان از اینکه هر تغییری در آرم ایجاد خواهیم کرد ، در تصویر به روز می شود ، ما آن را به عنوان یک شی هوشمند لینک داده شده اضافه خواهیم کرد.
اضافه کردن واترمارک به تصویر اول:
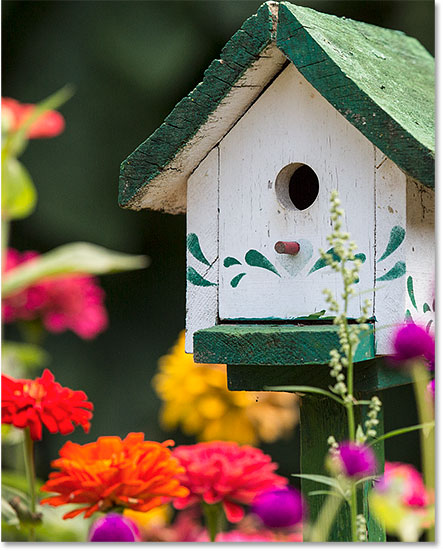
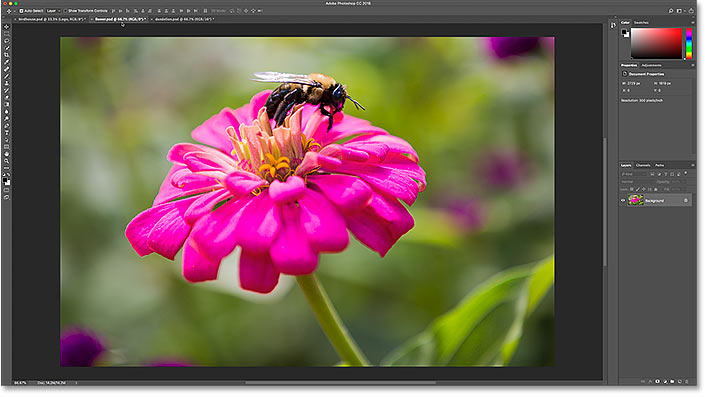
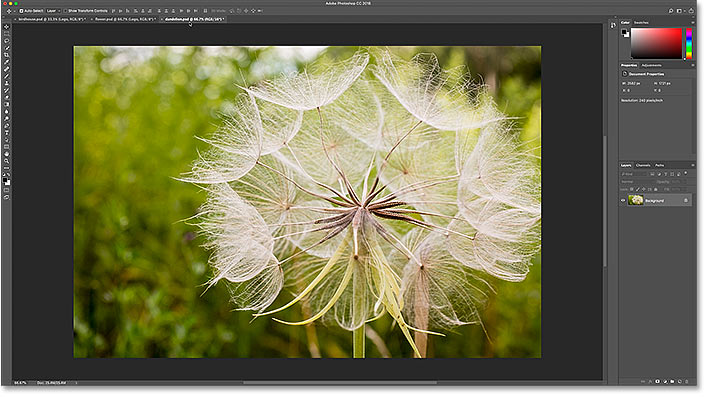
در اینجا اولین تصویر از سه تصویری است که استفاده خواهم کرد را میبینید:

مرحله 6: نحوه افزودن واترمارک به عنوان یک شی هوشمند لینک داده شده:
برای افزودن واترمارک خود به عنوان یک شی هوشمند مرتبط ، به منوی File بروید و Place Linked را انتخاب کنید. این گزینه فقط در Photoshop CC یافت می شود:

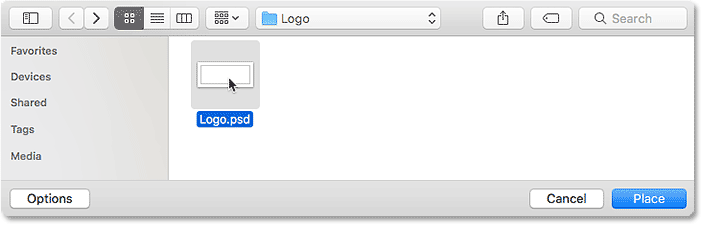
مرحله 7: به پرونده آرم خود بروید ، سپس روی آن کلیک کنید تا انتخاب شود و روی Place کلیک کنید:

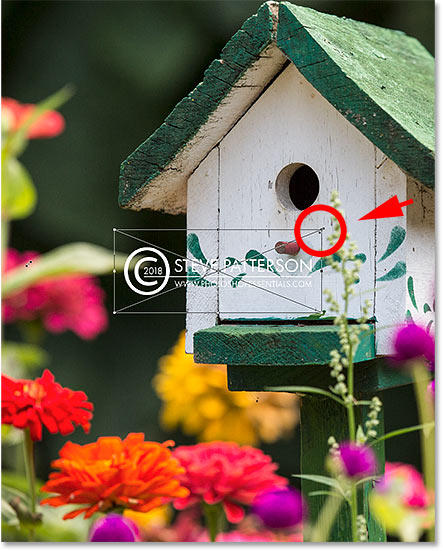
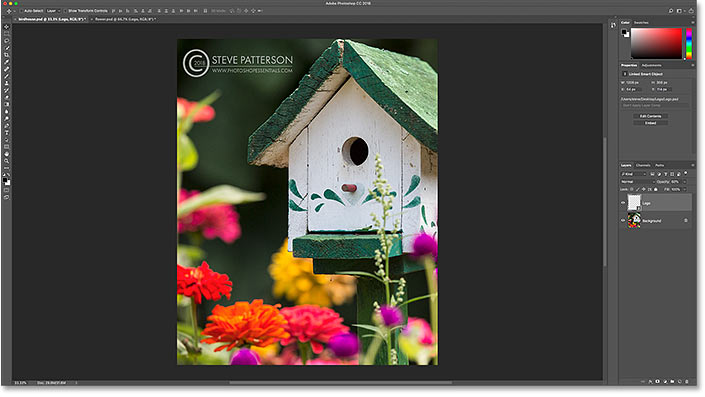
فتوشاپ آرم را به سند اضافه می کند و آن را در تصویر قرار می دهد:

مرحله 8: تغییر اندازه و تغییر مکان آرم
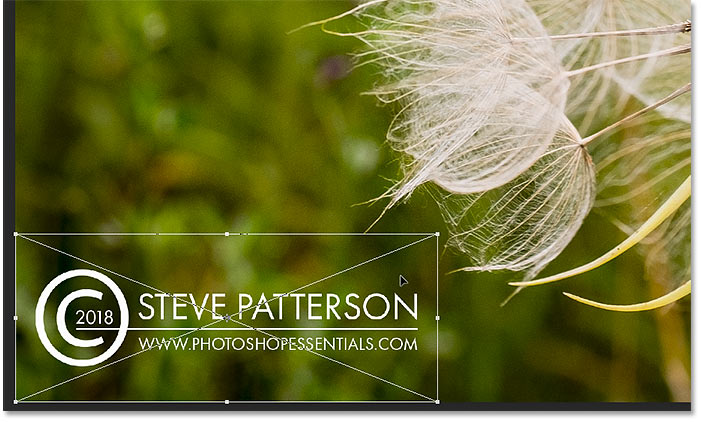
توجه داشته باشید که فتوشاپ جعبه Free Transform را در اطراف آرم قرار می دهد. برای تغییر اندازه آن ، کلید Shift و همچنین کلید Alt را فشار داده و نگه دارید و سپس بر روی هر یک از دستگیره های گوشه کلیک کرده و بکشید. با تغییر اندازه ، کلید Shift نسبت ابعاد را قفل می کند و کلید Alt به شما امکان می دهد اندازه آرم را از مرکز آن تغییر دهید:

مرحله 9: سپس داخل جعبه Free Transform کلیک کرده و آرم را به جای خود بکشید.
برای پذیرش ، کلیدهای Enter (Win) / Return (Mac) را روی صفحه کلید فشار دهید تا Free Transform بسته شود:

مرحله 10: از کجا بفهمیم این یک linked smart object است؟
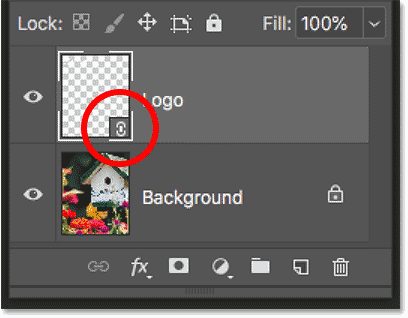
اگر دوباره به صفحه لایه ها نگاه کنیم ، آرم خود را به عنوان یک شی هوشمند در بالای تصویر مشاهده می کنیم. توسط نماد پیوند در پایین سمت راست تصویر کوچک ما می فهمیم که این یک شی هوشمند لینک داده شده است ، نه یک شی هوشمند embedded شده.

مرحله 11: ترکیب واترمارک با تصویر
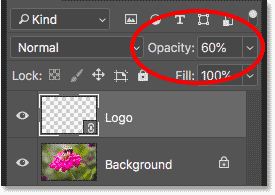
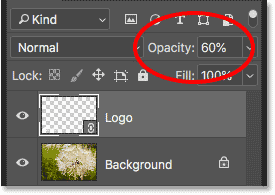
برای ترکیب واترمارک در تصویر ، opacity شی هوشمند را از 100٪ به 60٪ کاهش می دهم. گزینه Opacity را در سمت راست بالای صفحه لایه ها پیدا خواهید کرد:
و در اینجا مشاهده می کنید که واترمارک به تصویر اول اضافه شده است:

مرحله 12: افزودن واترمارک به تصویر دوم
بیایید به سرعت همان واترمارک را به دو تصویر دیگر اضافه کنیم. با کلیک روی برگه آن در زیر نوار گزینه ، به تصویر دوم خود بروید:

مرحله 13: سپس با رفتن به منوی File و انتخاب Place Linked همان کاری را که قبلاً انجام داده ایم انجام دهید:

آرم خود را انتخاب و روی Place کلیک کنید:

در این مرحله از آموزش فتوشاپ ، فتوشاپ دوباره آرم را places کرده و آن را در سند قرار می دهد:

مرحله 14: همانطور که دستگیره های گوشه را برای تغییر اندازه می کشید ، Shift + Alt را فشار دهید و سپس داخل جعبه Free Transform کلیک کنید و آرم را به موقعیت خود بکشید. برای پذیرش ، Enter (Win) / Return (Mac) را روی صفحه کلید فشار دهید:

دو شی هوشمند که محتوای یکسانی دارند:
مجدداً در پانل لایه ها ، آرم را به عنوان یک شی هوشمند لینک داده شده در بالای تصویر مشاهده می کنیم. حتی اگر این شی هوشمند در یک سند جداگانه باشد ، اما به دلیل اینکه یک smart object لینک داده شده است ، محتوای خود را با شی هوشمند موجود در سند قبلی به اشتراک می گذارد.

مرحله 15: با کاهش میزان شفافیت شی هوشمند تا 60٪ ، آرم را در تصویر محو می کنیم:

و در اینجا مشاهده می کنید که واترمارک به تصویر دوم اضافه شده است:

مرحله 16: افزودن واترمارک به تصویر سوم
آن را به یک عکس دیگر اضافه می کنیم. با کلیک روی برگه، تصویر سوم خود را تغییر می دهیم:

در این مرحله از آموزش فتوشاپ ، به فهرست File بروید و Place Linked را انتخاب کنید:

همان سند آرم را انتخاب کنید و روی Place کلیک کنید:

مرحله 17: فتوشاپ دوباره آرم را در سند قرار می دهد: Shift + Alt را فشار دهید و دستگیره های گوشه را برای تغییر اندازه آن بکشید. سپس آرم را به گوشه پایین سمت چپ تصویر بکشید. سرانجام ، Enter (Win) / Return (Mac) را فشار می دهم تا آن را بپذیرد:

مرحله 18: سه شی هوشمند ، یک فایل مشترک
در پانل لایه ها ، ما دوباره آرم را به عنوان یک شی هوشمند لینک داده شده مشاهده می کنیم. و اکنون ما سه شی هوشمند داریم که هر کدام در یک سند جداگانه هستند و همه دارای همان سند “logo.psd” هستند.آرم را با کاهش میزان opacity آن به 60٪ در تصویر محو کنید:

مرحله 19: ذخیره و بستن یکی از تصاویر.
در این مرحله از آموزش ساخت واترمارک در فتوشاپ قبل از بررسی نحوه ایجاد تغییر در آرم ، من قصد دارم تصویر سوم خود را ذخیره کنم و ببندم. در انتهای آموزش خواهیم دید که چرا این کار را انجام می دهم. برای ذخیره آن ، به منوی File بروید و Save As را انتخاب کنید:

مرحله 20: دقیقاً مانند سند آرم ، مطمئن شوید که تصویر خود را به عنوان یک فایل PSD فتوشاپ ذخیره کرده اید. با این کار هر لایه از جمله شی هوشمند شما دست نخورده باقی می ماند. بر روی save کلیک کنید ، و اگر فتوشاپ سوال کرد که آیا می خواهید سازگاری را به حداکثر برسانید ، روی OK کلیک کنید:

مرحله 21: نحوه ویرایش سند آرم
بنابراین اکنون که آرم را به سه تصویر جداگانه اضافه کردیم ، اگر بخواهیم آرم را تغییر دهیم چه می کنیم؟ شاید ما چیزی کاملاً متفاوت می خواهیم یا فقط باید اطلاعات مربوط به آن را مانند اطلاعات تماس خود به روز کنیم و چگونه می توان تغییر را در همه تصاویر خود نشان داد؟ با اشیا هوشمند لینک داده شده ، انجام آن آسان است. با کلیک روی برگه آن ، به تصویر اصلی خود برمی گردیم:

مرحله 21: باز کردن یک شی هوشمند لینک داده شده.
برای باز کردن یک شی هوشمند لینک داده شده و مشاهده محتوای آن ، کافیست بر روی تصویر کوچک شی هوشمند در صفحه لایه ها دوبار کلیک کنید. این کار را می توانید در هر سندی انجام دهید که از همان شی هوشمند لینک داده شده مشترک برخوردار باشد.

این پرونده آرم را که تمام تصاویر من به آن لینک داده می شود، دوباره باز کنید.
مرحله 22: ویرایش محتوای شی هوشمند
برای صرفه جویی در وقت ، من یک آرم جدید ایجاد کرده ام که می خواهم به جای آرم اصلی خود استفاده کنم. برای دیدن آن ، با کلیک روی آیکن visibility، لایه پس زمینه را دوباره روشن می کنم:

مرحله 23: برای مرتب نگه داشتن کارها ، هر آرم را در گروه لایه جداگانه خود قرار دهید.
اولین آرم را با کلیک روی آیکن قابل مشاهده برای گروه “Logo 1” خاموش می کنیم ، و سپس با روشن کردن “Logo 2” آرم جدید خود را مشاهده می کنیم:
مرحله 24: ذخیره تغییرات
باز هم ، ما نمی خواهم پس زمینه سیاه در تصاویر نشان داده شود ، بنابراین قبل از ذخیره آن ، لایه پس زمینه را خاموش می کنیم:

و در این مرحله از آموزش ساخت واترمارک در فتوشاپ ، برای ذخیره تغییر، به منوی File می رومی و Save را انتخاب می کنیم:

مرحله 25: از آنجا که نیازی به باز نگه داشتن سند نداریم ، با بازگشت به منوی File و انتخاب Close آن را می بندیم:

مرحله 26: به روزرسانی واترمارک در تصاویر.
این کار ما را به تصویر برمی گرداند. و فتوشاپ شی هوشمند را با آرم جدید به روز می کند. بسته به تغییراتی که ایجاد کرده اید ، ممکن است لازم باشد آرم را با ابزار Move تغییر مکان دهید:

من به تصویر دوم خود بازمی گردم و در اینجا دوباره می بینیم که آرم اصلی با آرم جدید جایگزین شده است. فقط با تغییر آن یک فایل ، هر دو تصویر فوراً به روز می شوند:

مرحله 27: نحوه به روزرسانی تصویری که بسته شده است.
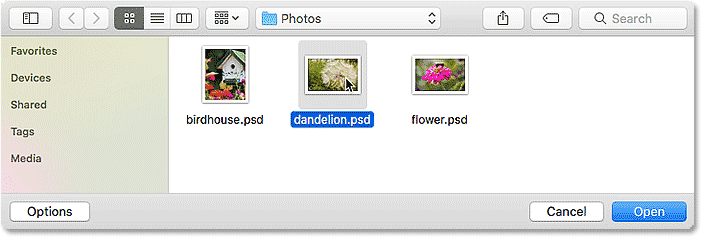
دلیل اینکه فتوشاپ فوراً هر دو تصویر را به روز کرد نه تنها این است که هر دو به یک فایل مشترک لینک دارند ، بلکه به دلیل باز بودن هر دو سند در فتوشاپ هنگام ایجاد این تغییر بود. اما فتوشاپ سندی را که باز نشده است به طور خودکار به روز نمی کند ، حتی اگر به همان سند مشترک لینک داشته باشد. برای نشان دادن منظور من و نحوه رفع آن ، با رفتن به منوی File و انتخاب Open ، سومین تصویر خود را که قبلاً بسته ام ، دوباره باز می کنم:

به سند بروید و سپس برای باز کردن آن دابل کلیک کنید:

و توجه داشته باشید که این تصویر همچنان در حال نشان دادن آرم اصلی است ، حتی اگر به همان سند لینک داده شده باشد. دلیلش این است که وقتی من سند را تغییر دادم سند بسته شد.
مرحله 28: به روزرسانی محتوای اصلاح شده.
اگر به صفحه لایه ها نگاه می کنید ، به آیکن هشدار کوچک در سمت راست پایین تصویر کوچک شی هوشمند توجه کنید. این آیکن به ما می گوید که محتوای شی هوشمند از آخرین باری که پرونده باز شده تغییر کرده است و باید به روز شود:
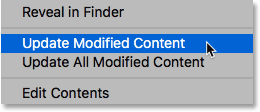
برای به روزرسانی آن ، مطمئن شوید که شی هوشمند انتخاب شده است. سپس به منوی Layer بروید ، Smart Objects را انتخاب کنید و سپس Update Modified Content را انتخاب کنید. یا اگر چندین شی هوشمند دارید که همه آنها باید به روز شوند ، به جای آن Update All Modified Content را انتخاب کنید:

به محض انتخاب آن ، Photoshop شی هوشمند را با محتوای جدید به روز می کند و دقیقاً مانند آن ، آرم جدید ما ظاهر می شود. به این ترتیب با استفاده از اشیا هوشمند لینک داده شده در فتوشاپ ، یک واترمارک به تصاویر خود اضافه کنید و به روزرسانی تغییرات را انجام دهید:

خب، در اینجا به پایان این قسمت از آموزش فتوشاپ با عنوان آموزش ساخت واترمارک در فتوشاپ رسیدیم. امیدوارم از این آموزش فتوشاپ لذت برده باشید. نظرات و پیشنهادات تان را با ما در میان بگذارید.