آموزش طراحی لوگو با فتوشاپ
خب دوستان عزیز، در این آموزش فتوشاپ تحت عنوان آموزش طراحی لوگو با فتوشاپ ، قصد داریم به شما طراحی آرم را آموزش دهیم. پس با ما همراه باشید:
مرحله 1: سند جدیدی ایجاد کنید.
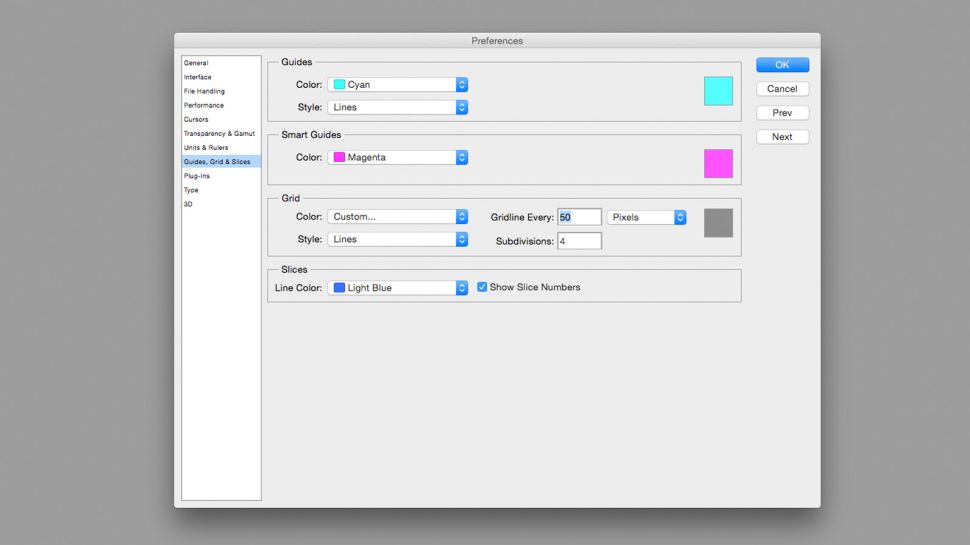
در هر مرحله می توانید اندازه بوم را تغییر دهید. برای تنظیم gridline در 50 پیکسل به Photoshop> Preferences بروید.
سپس با فشار دادن cmd + ‘یا View> Show در نوار گزینه ها ، grids را در بوم ظاهر کنید. مطمئن شوید که Snap to Grid در قسمت View> Snap to روشن است.

مرحله 2: یک شکل بکشید.
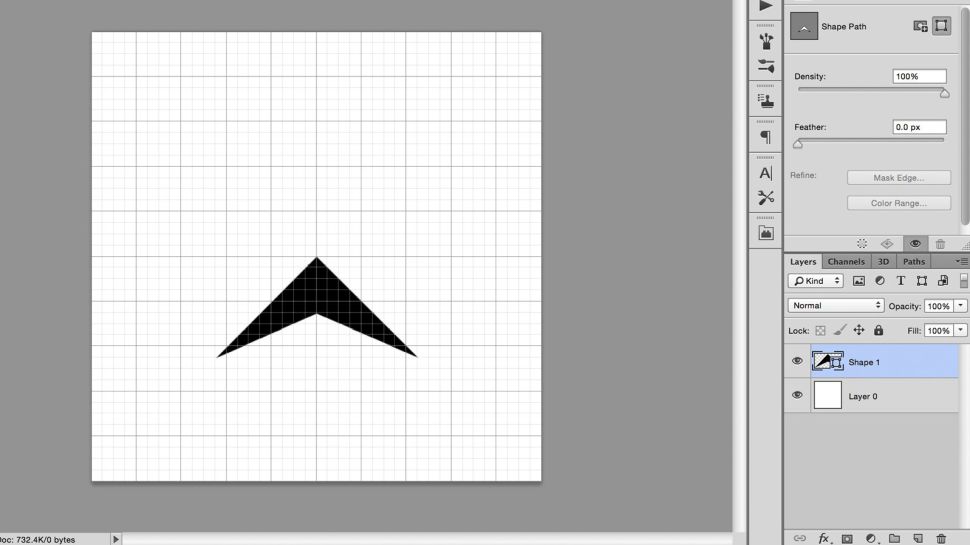
ابزار Pen را در نوار ابزار یا فشار دادن P انتخاب کنید و مطمئن شوید که به جای Path ، روی شکل در سمت چپ نوار گزینه تنظیم شده باشد.
از قلم برای رسم شکل پیکان استفاده کنید ، از نقطه مرکزی بوم شروع کنید و از تقاطع های grid-line برای سایر نقاط خود استفاده کنید.
نامگذاری لایه ها برای این پروژه لازم نیست ، اما در اسناد پیچیده تر ، جایی که لایه های زیادی وجود دارد ، می تواند مفید باشد.

مرحله 3: شکل را کپی و ویرایش کنید.
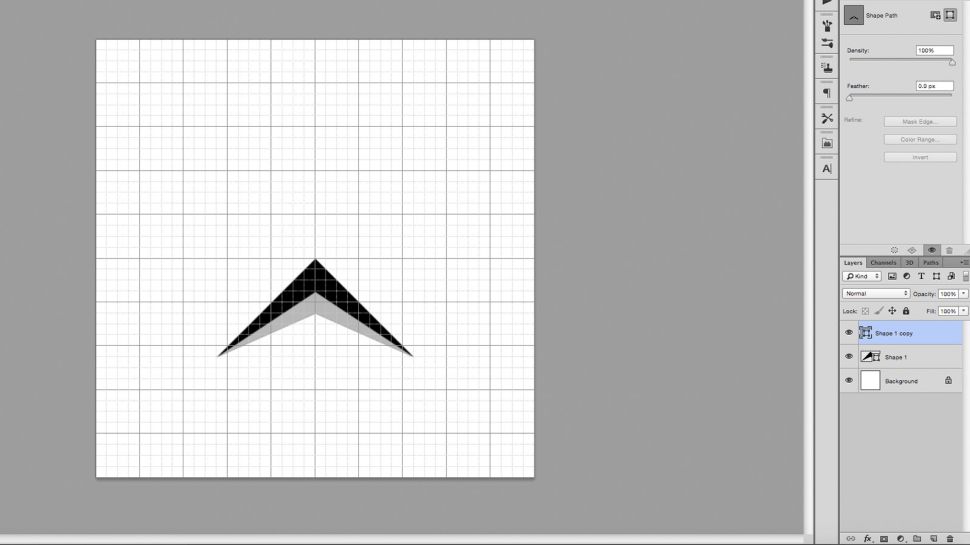
در این مرحله از آموزش طراحی لوگو با فتوشاپ ، با فشار دادن cmd + J لایه را کپی کرده و روی لایه جدید کلیک کنید تا انتخاب شود.
با استفاده از ابزار Direct Selection ، میانبر A ، روی بالاترین نقطه بالای پیکان ، در مرکز بوم کلیک کنید.
با نگه داشتن کلید Shift این نقطه را از چند مربع شبکه به پایین منتقل کنید تا در محور y قفل شود.

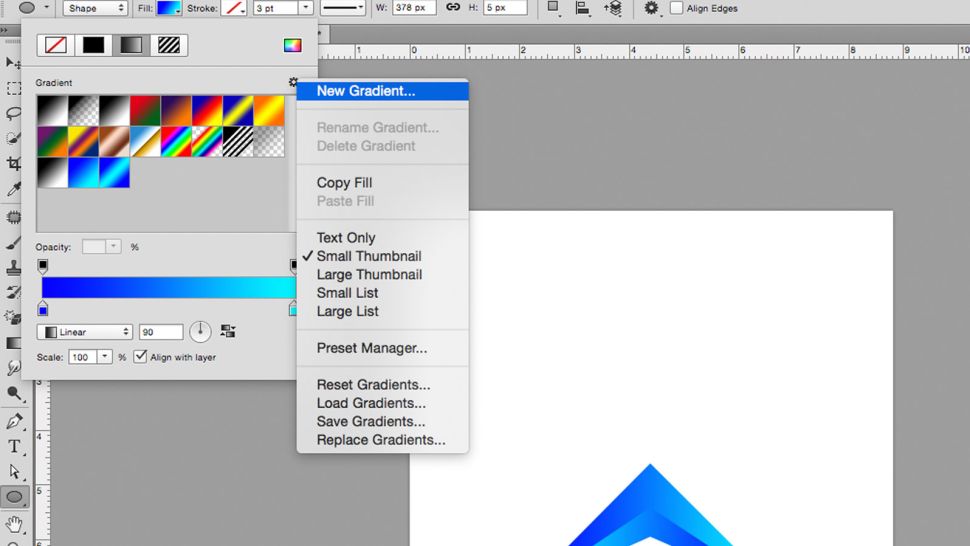
مرحله 4: یک گرادیان اضافه کنید.
در منوی کشویی Fill ، در سمت چپ نوار Options یک شیب جدید ایجاد کنید.
در پنجره شیب ، روی اسلایدرهای پایین دوبار کلیک کنید تا گزینه های RGB ظاهر شود ، رنگ های خود را انتخاب کنید.
سپس این گرادیان را روی هر دو جسم اعمال کنید ، چرخش گرادیان را تغییر دهید تا در مقابل یکدیگر قرار بگیرند.
اگر گزینه های Fill را نمی بینید ، ممکن است به این دلیل باشد که شما ممکن است ابزار Move را انتخاب کرده باشید ، بنابراین به ابزار Pen یا Shape بروید.

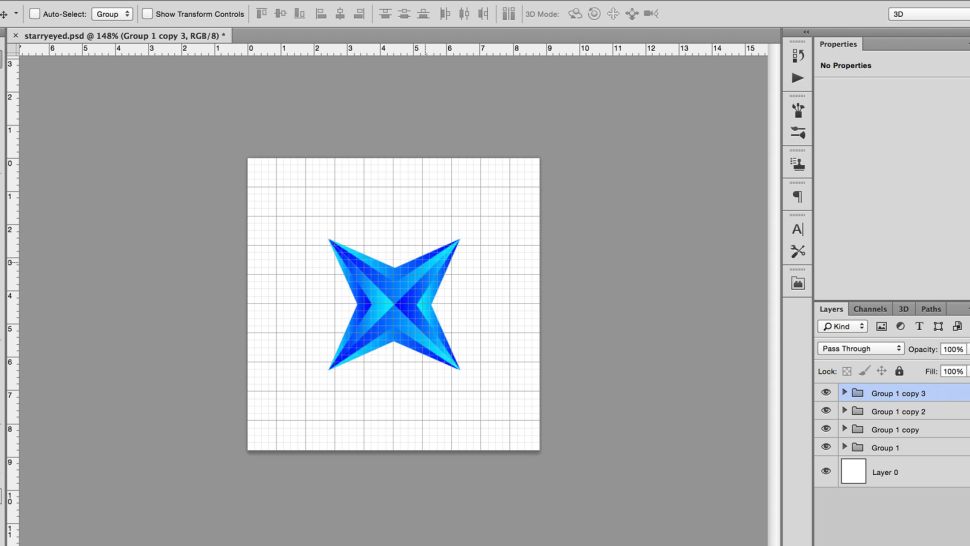
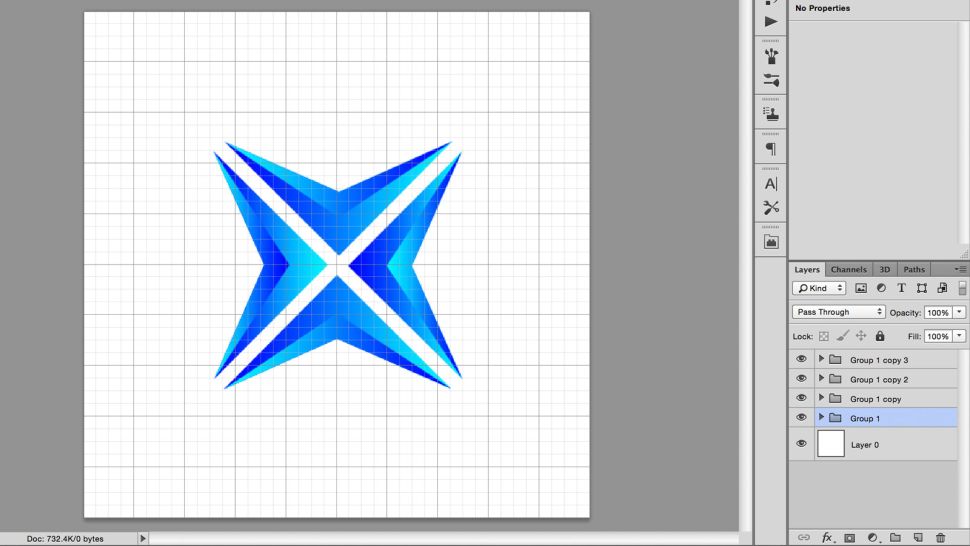
مرحله 5: لایه های خود را گروه بندی و کپی کنید.
در این مرحله از آموزش طراحی لوگو با فتوشاپ ، دو لایه را با انتخاب آن ها و فشار دادن آیکن گروه در پایین پنل لایه ها قرار دهید.
این از بهم ریختگی لایه ها جلوگیری می کند . گروه را کپی کنید و از Free Transform برای چرخش نود درجه گروه جدید استفاده کنید و کلید Shift را برای چرخش به صورت پانزده درجه پایین نگه دارید. با استفاده از cmd + T یا در قسمت ویرایش> Free Transform می توانید به Free Transform دسترسی پیدا کنید.
اکنون گروه دوم را به سمت بالا حرکت دهید ، تا زمانی که شکل اصلی را منعکس کند ، از مرکز بوم به عنوان یک خط تقارن استفاده کنید.

مرحله 6: تغییر شکل اشکال.
با استفاده از کلید مکان نما Shift هر مربع را به سمت بالا یا پایین یک مربع grid بچرخانید.

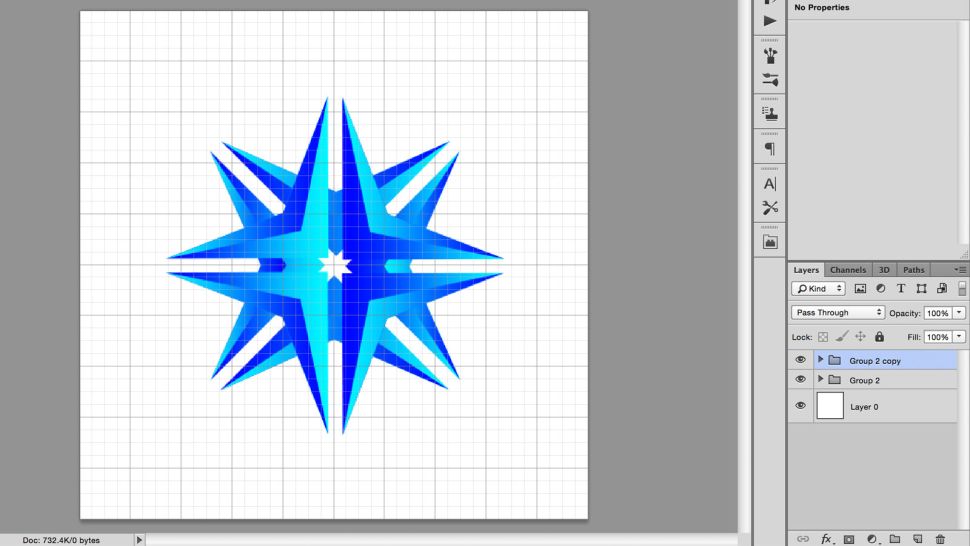
مرحله 7: در این مرحله از آموزش فتوشاپ، با استفاده از همین روش از مرحله شماره 5 برای گروه بندی لایه ها با هم ، گروه را کپی کرده و نود درجه بچرخانید.

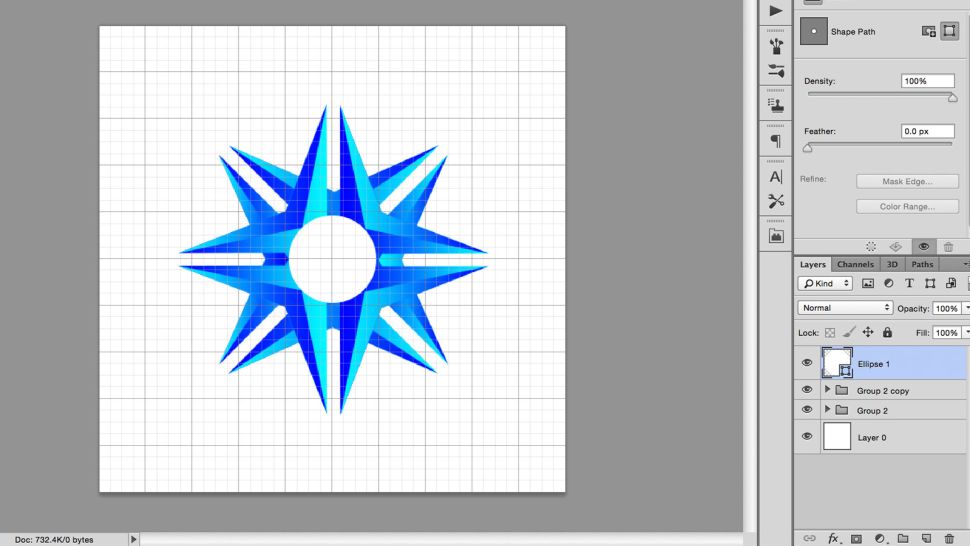
مرحله 8: با ابزار shape یک دایره بکشید.
Alt را نگه دارید تا دایره ای از مرکز رسم شود. برای متناسب نگه داشتن عرض و ارتفاع ، از Shift استفاده کنید.
اگر اشتباه کنید ، می توانید شکل خود را با استفاده از Free Transform لغو یا ویرایش کنید.

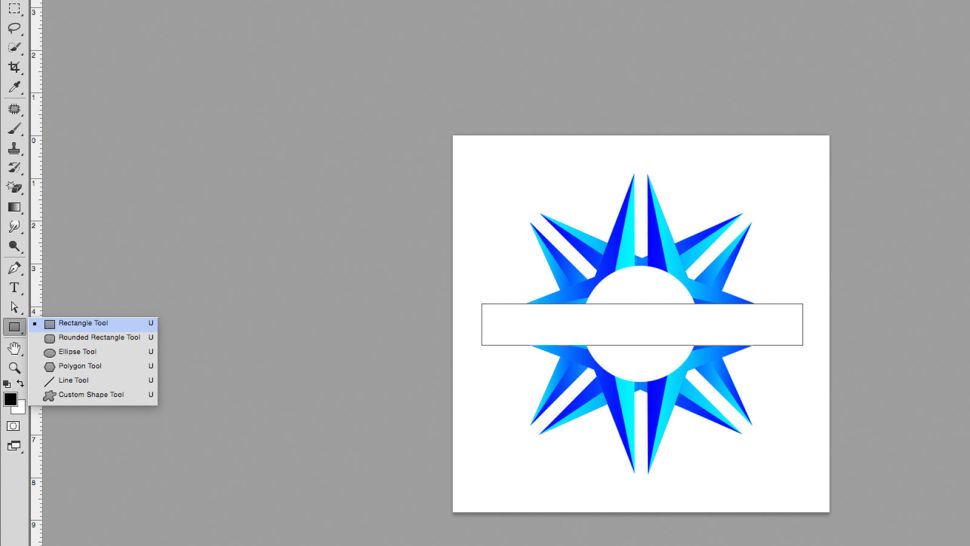
مرحله 9: یک مستطیل بکشید و آن را با مرکز هم تراز کنید.
دربالای لایه های دیگر ، یک کادر سفید بکشید و فضای کافی برای متن ایجاد کنید. با کلیک بر روی لایه مستطیل و لایه پایین و استفاده از ابزارهای تراز کردن ، می توانید این را به مرکز بوم تراز کنید. یا دکمه های تراز را در نوار گزینه ها تنظیم کنید.

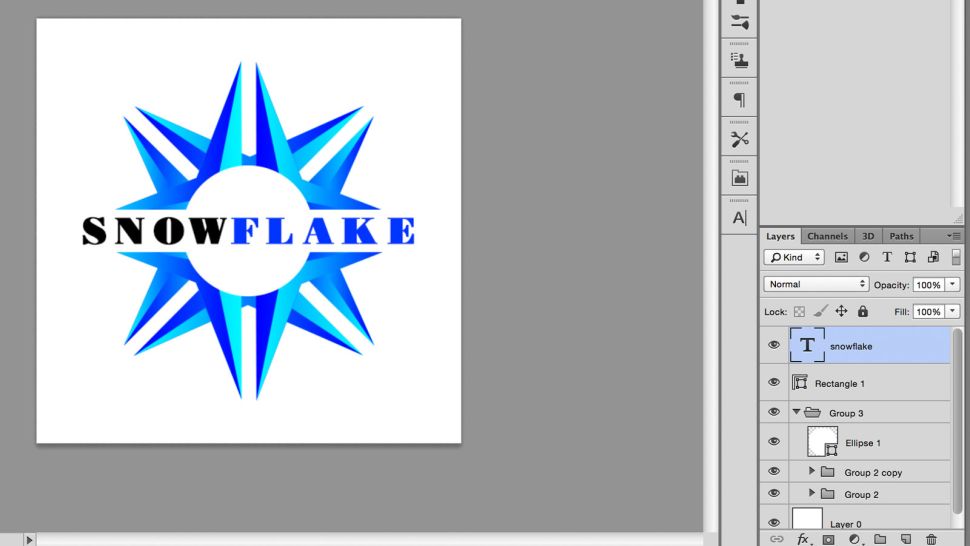
مرحله 10: متن خود را اضافه کنید.
با کلیک کردن روی نماد T در نوار ابزار یا فشار دادن T ، کادر متن را روی مستطیل بکشید و سپس روی بوم بکشید.
متن خود را در کادر تایپ کرده و با استفاده از دکمه های موجود در برگه Character آن را در مرکز قرار دهید. مجدداً از ابزار align برای قرار دادن این بوم استفاده کنید.

مرحله 11: یک متن مناسب انتخاب کنید.
متن متناسب با نام تجاری خود را انتخاب کنید.

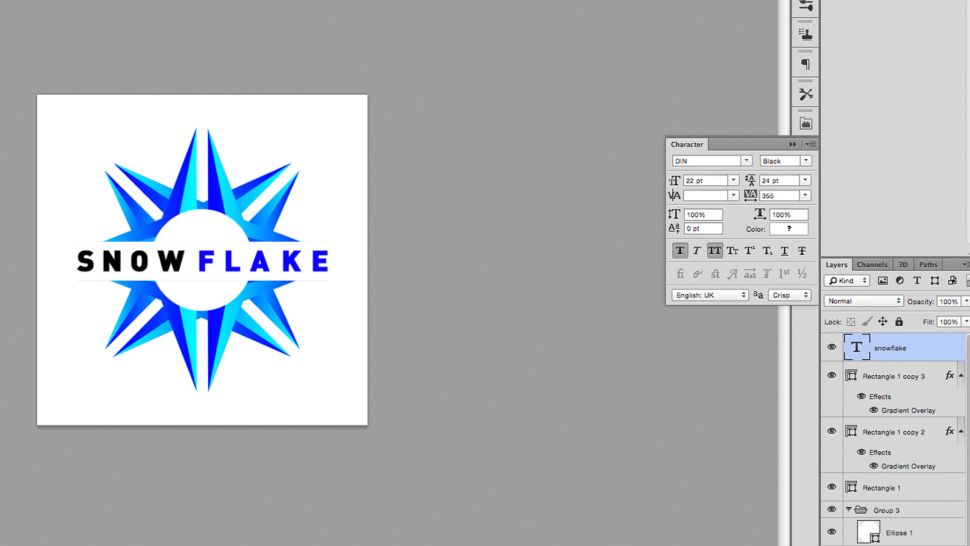
مرحله 12: فاصله افقی بین حروف منفرد ، را تنظیم کنید.
می توانید این کار را در زیر تب Type ، با V | A مشخص شده یا با کلیک کردن بین حروف و فشار دادن alt + چپ یا alt + راست انجام دهید.

مرحله 13: جزئیات نهایی را اضافه کنید.
تصویر را در هر قالبی که نیاز دارید ذخیره کنید. نتیجه نهایی به صورت زیر می باشد:

خب دوستان گرامی ، به پایان آموزش طراحی لوگو با فتوشاپ رسیدیم. امیدوارم از این آموزش فتوشاپ استفاده کرده باشید. حتما به وبسایت مراجعه نموده و آموزش های دیگر ما را نیز مطالعه کنید. منتظر نظرات شما عزیزان هستیم.