آموزش طراحی کارت ویزیت با فتوشاپ
با یک مقاله آموزشی دیگر تحت عنوان آموزش طراحی کارت ویزیت با فتوشاپ در خدمت شما هستیم.
همانطور که می دانید ، کارت ویزیت بدون شک قدرتمندترین ابزاری است که می تواند برای رشد و توسعه در هر حیطه کاری بکار رود.
اگرچه ما درعصر دیجیتالی هستیم که رسانه های اجتماعی غالب هستند ، اما ساخت کارت ویزیت همچنان بسیار مهم است زیرا ارتباط واقعی انسانی بین شما و مخاطبین تان برقرار می کند که متاسفانه شبکه های اجتماعی فاقد آن هستند.
در این آموزش ، ما نحوه ساخت کارت ویزیت در فتوشاپ را با استفاده از اشکال اساسی و سفارشی ، قالب بندی متن ساده و موقعیت دقیق ارائه می دهیم:
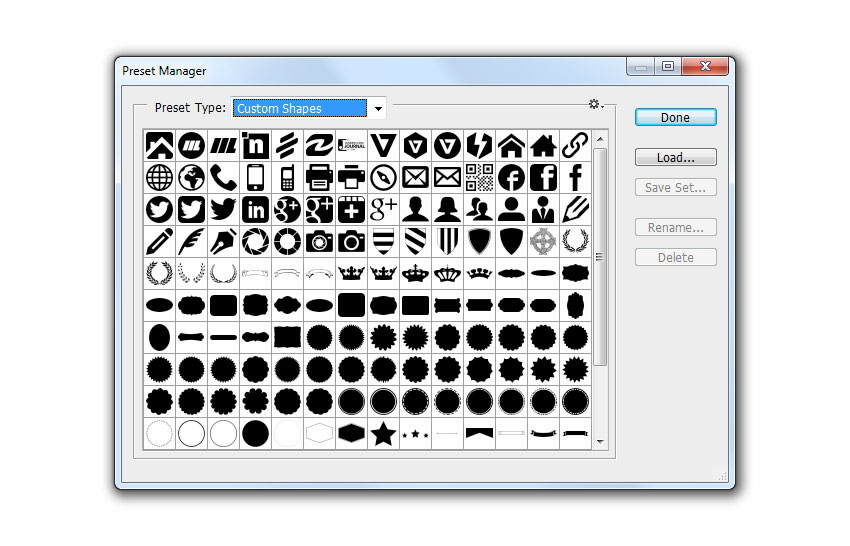
مرحله 1: به Edit> Presets بروید و Preset Manager را انتخاب کنید.
در فهرست کشویی Preset Type ، گزینه Custom (شکل) را انتخاب کرده و Load را فشار دهید.
اکنون به مکانی که فایل را از حالت فشرده خارج کرده اید بروید و Tutorial-Shapes.csh را انتخاب کنید. Load را فشار دهید.

مرحله 2: اندازه کارت ویزیت را در پیکسل الگوهای فتوشاپ معمولاً از 3.25 در 1.75 اینچ استفاده می کنند.
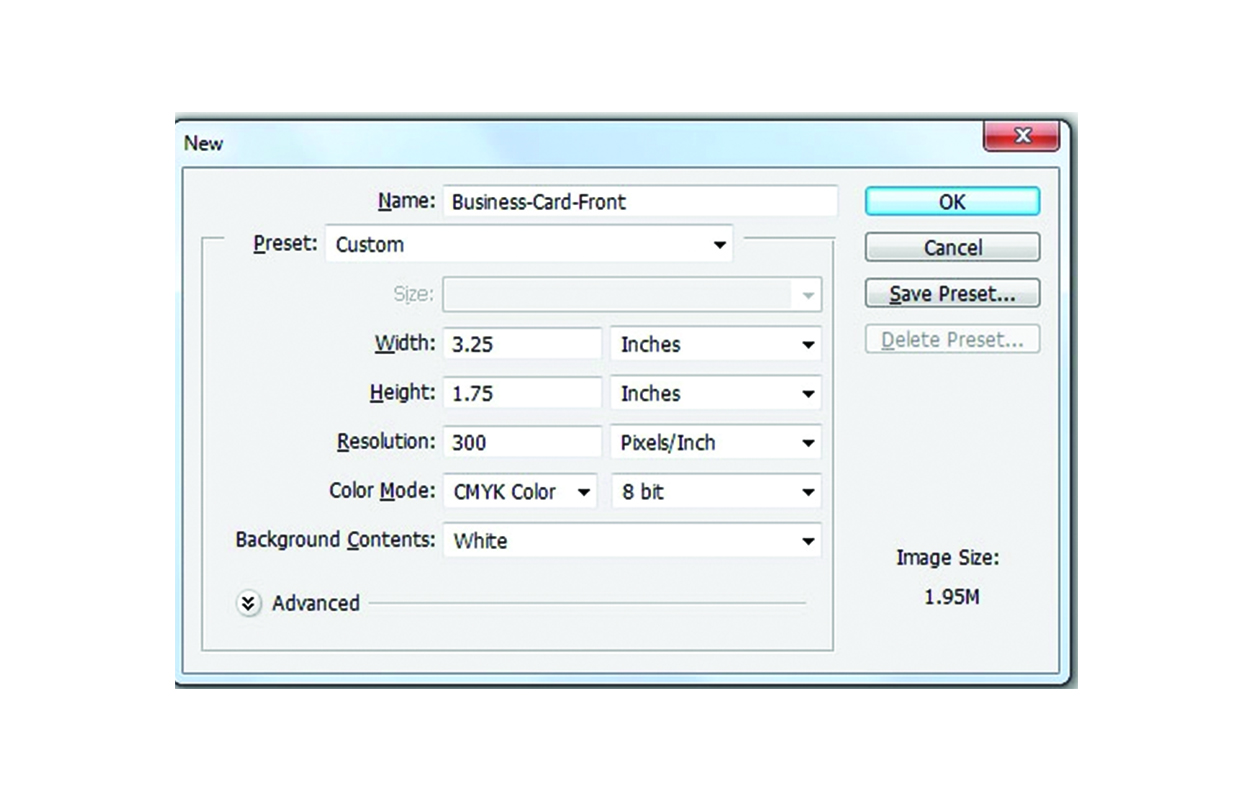
در این مرحله از ساخت کارت ویزیت با فتوشاپ، به File> New بروید و موارد زیر را وارد کنید:
نام: کارت ویزیت، عرض: 3.25 اینچ ، ارتفاع: 1.75 اینچ ،وضوح تصویر 300 پیکسل / اینچ ، حالت رنگ: CMYK، رنگ 8 بیتی ، زمینه: سفید ، اکنون OK را فشار دهید تا سند ایجاد شود.

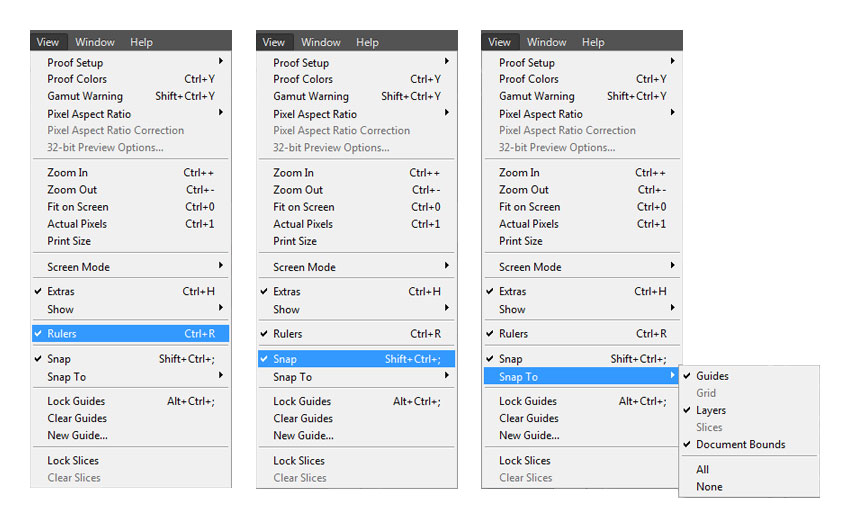
مرحله 3: قبل از شروع ، مطمئن شوید که گزینه های زیر فعال هستند.
اگر علامت چک در کنار گزینه وجود داشته باشد ، از قبل فعال شده است و ممکن است به مرحله بعدی بروید. Control-R را فشار دهید یا برای نمایش Rulers به View> Rulers بروید.
بعد ، به View رفته و Snap را علامت بزنید. در آخر ، به View> Snap To بروید و Guides ، Layers و Document Bounds را بررسی کنید.


مرحله 5: حالا بیایید اندازه صفحه را به 3.5 2 2 اینچ افزایش دهیم.
حال در این بخش از آموزش طراحی کارت ویزیت با فتوشاپ ، به Image> Canvas Size رفته و عرض را تنظیم کنید: 3.5 اینچ و پس از آن ارتفاع: 2 اینچ و دکمه ok را فشار دهید.
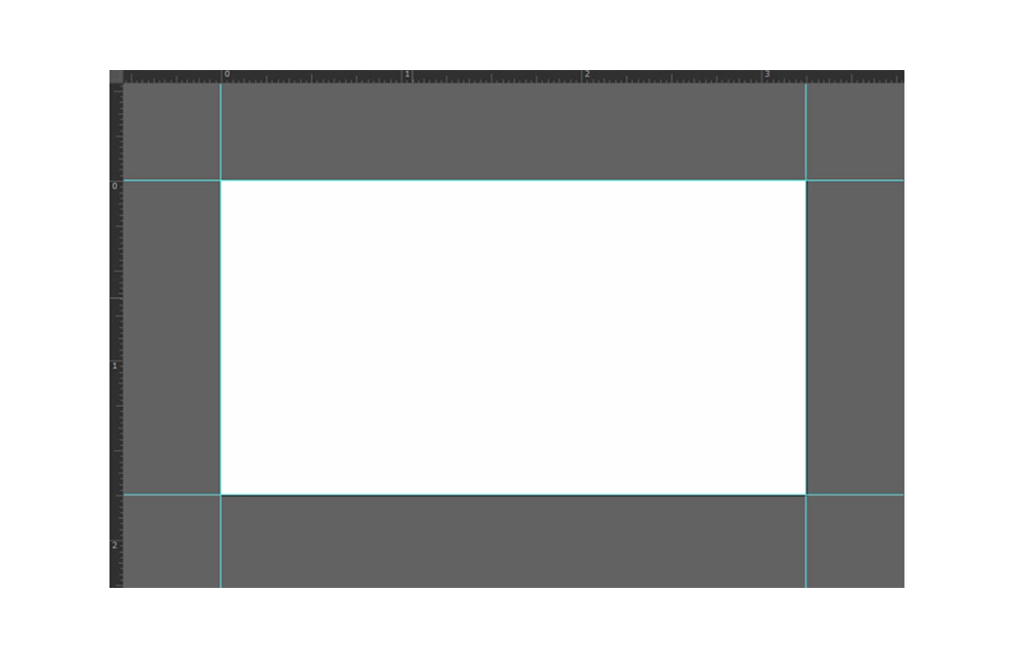
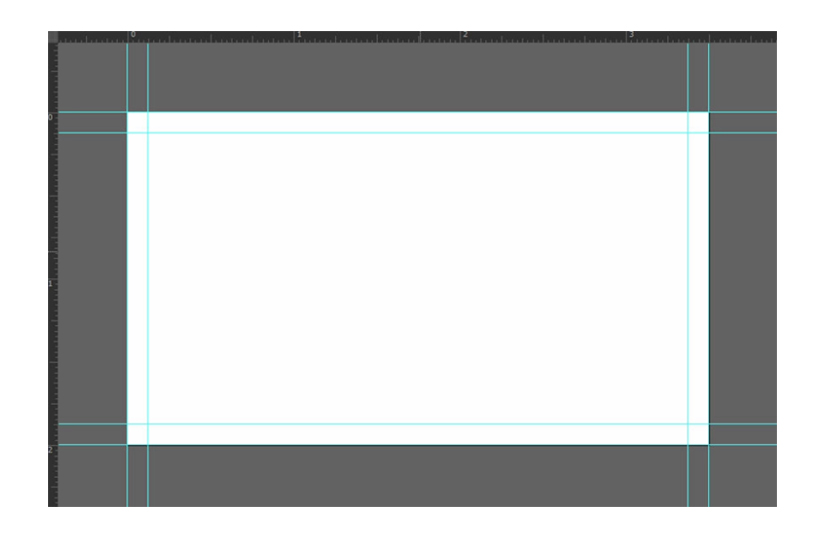
در این مرحله ما دستورالعمل های Trim guidelines را ایجاد خواهیم کرد.
هر آنچه بیرون از این guideline ها است ، پس از چاپ برش داده می شود.
اکنون بر روی خط کش کلیک کرده و یک راهنما برای چهار طرف سند بکشید.

مرحله 6: در این مرحله از آموزش فتوشاپ، اندازه بوم را افزایش دهید.
به Image> Canvas Size رفته و عرض را تنظیم کنید: 3.75 اینچ و پس از آن ارتفاع: 2.25 اینچ. برای اعمال تغییرات ، ok را فشار دهید.
guidelines ها را ایجاد کنید. اگرچه ضروری نیست ، اما داشتن این راهنما قطعاً به هنگام تراز کردن اشکال با لبه ها کمک خواهد کرد.
بر روی خط کش کلیک کنید و یک راهنما برای چهار طرف سند بکشید.
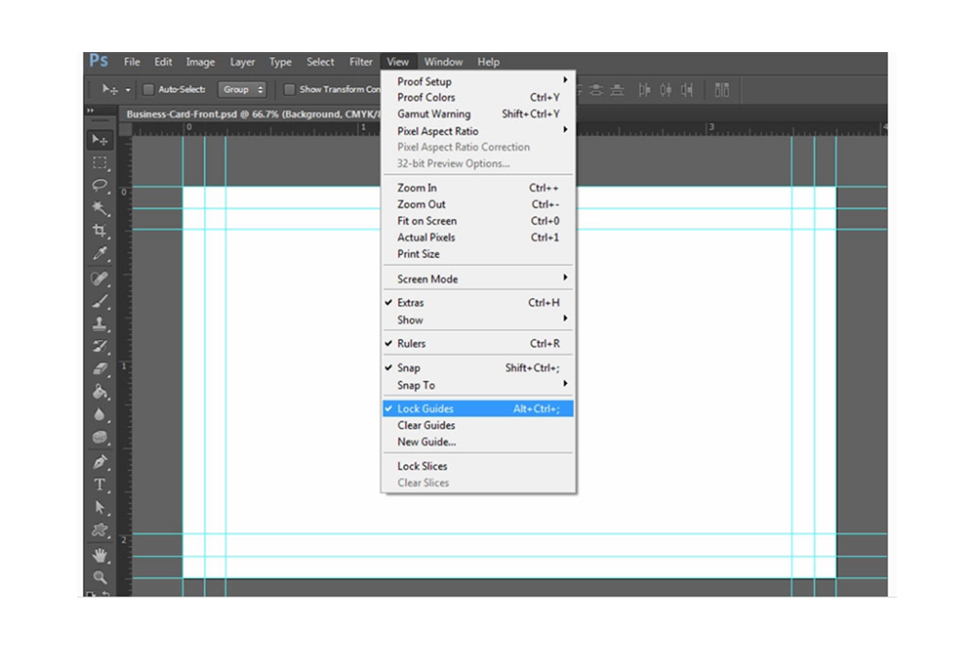
حالا که کار تمام شد ، بیایید guidelines را در موقعیت فعلی خود قفل کنیم. به View بروید و Lock Guides را علامت بزنید.

مرحله 7: در این مرحله از طراحی کارت ویزیت، Rounded Rectangle Tool را از نوار ابزار انتخاب کرده و روی هر جای بوم کلیک کنید.
عرض را تنظیم کنید: 820 پیکسل ، ارتفاع: 80 پیکسل ، شعاع: 15 پیکسل و OK را فشار دهید.
به Layer > Rename Layer بروید. نام این لایه را آدرس Bg قرار داده و Enter را فشار دهید.
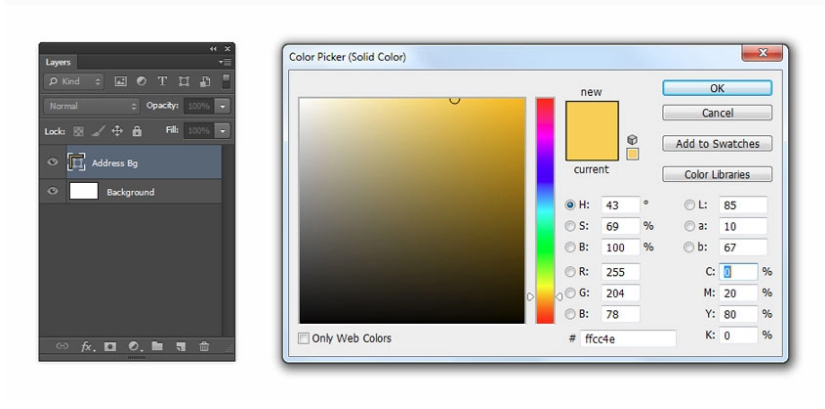
در این مرحله از ساخت کارت ویزیت ، روی لایه Thumbnail دوبار کلیک کنید.
C را وارد کنید: 0 M: 20 Y: 80 K: 0 و OK را فشار دهید.

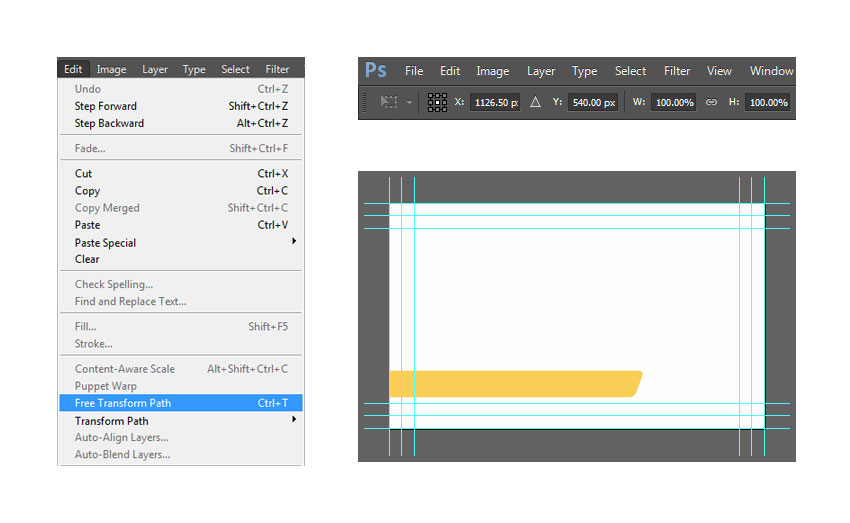
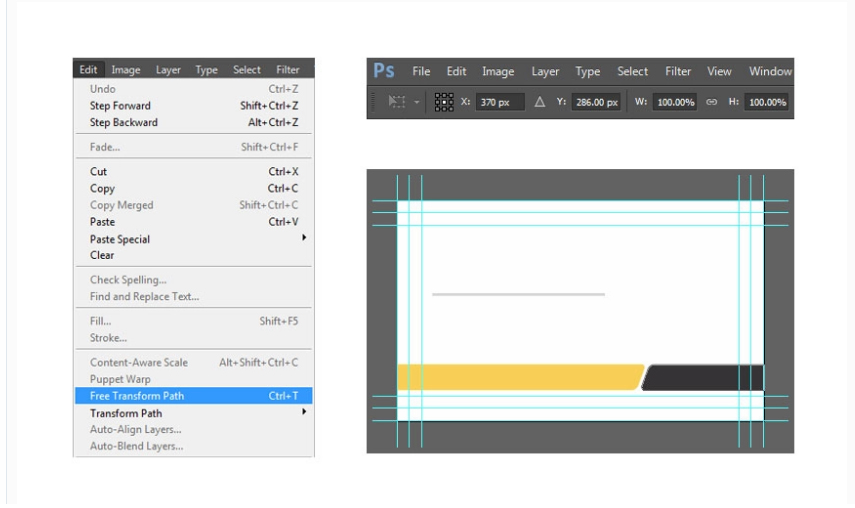
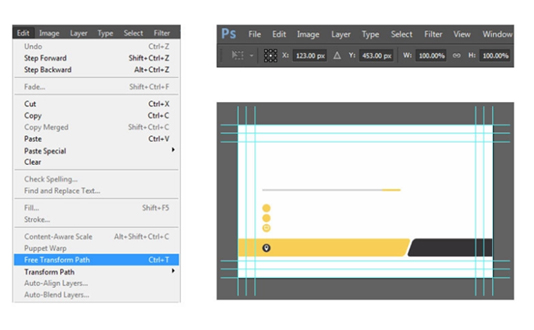
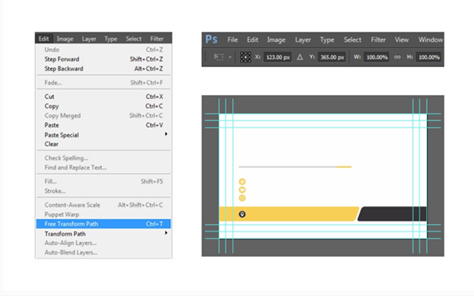
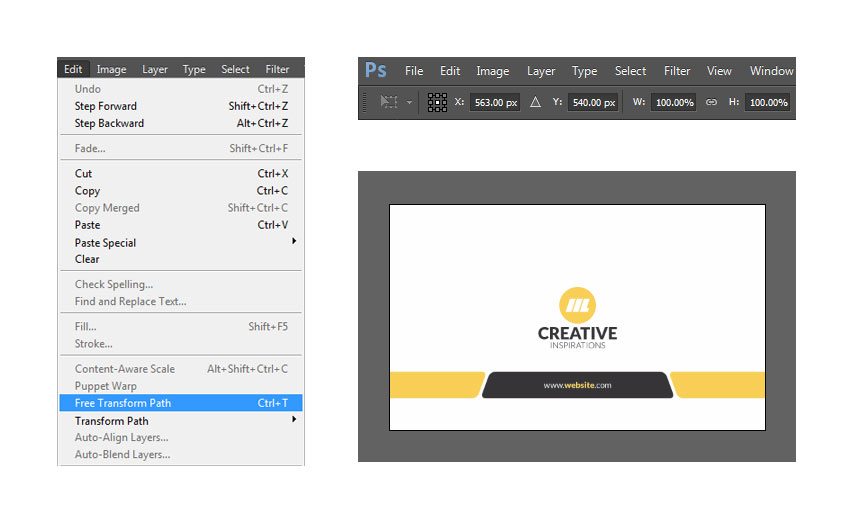
مرحله 8: Control-T را فشار دهید یا به Edit> Free Transform Path بروید و Horizontal Skew را روی H: -20 تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید. دوباره Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 337 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

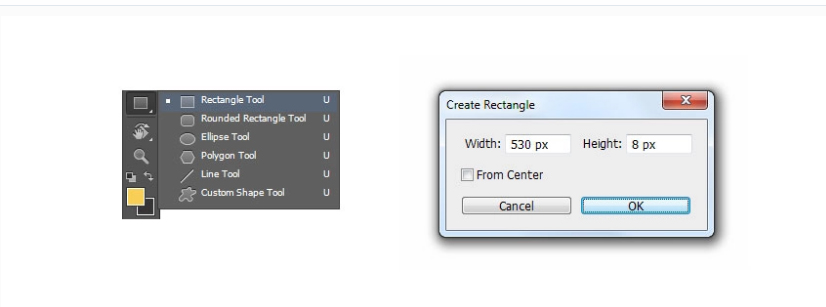
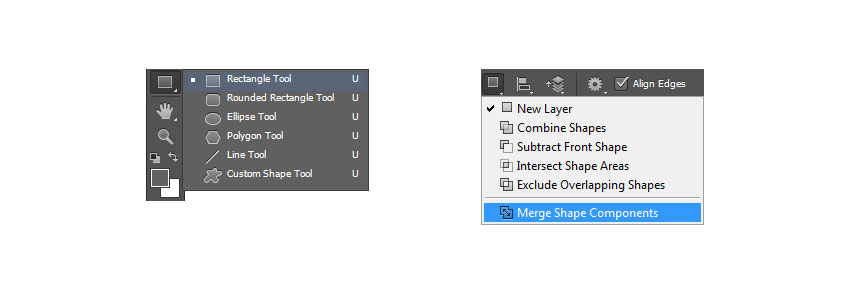
مرحله 9: ابزار مستطیل (U) را انتخاب کنید.
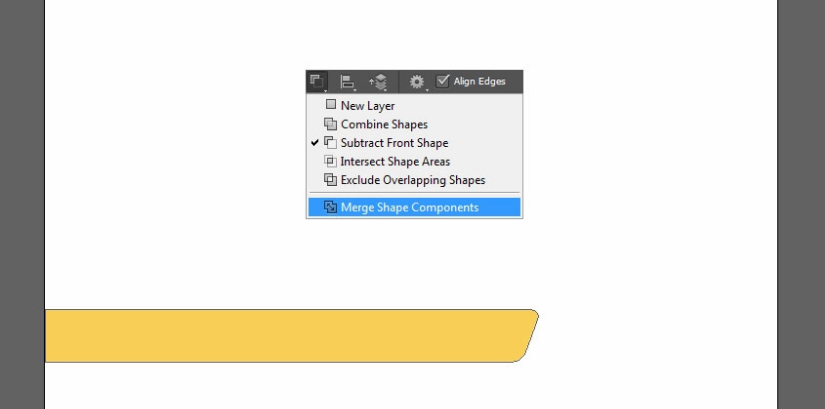
Path Operations را فشار داده و Subtract Front Shape را انتخاب کنید.
همانطور که در تصویر زیر نشان داده شده ، یک مستطیل با شکل همپوشانی شده رسم کنید.
برای تکمیل trim باید ، Path Operations را فشار داده و Merge Shape Components را انتخاب کنید.

مرحله 10: Address Bg را از پنل Layers انتخاب کنید.
به Layer> Duplicate Layer بروید و این لایه را Tagline Bg بگذارید.
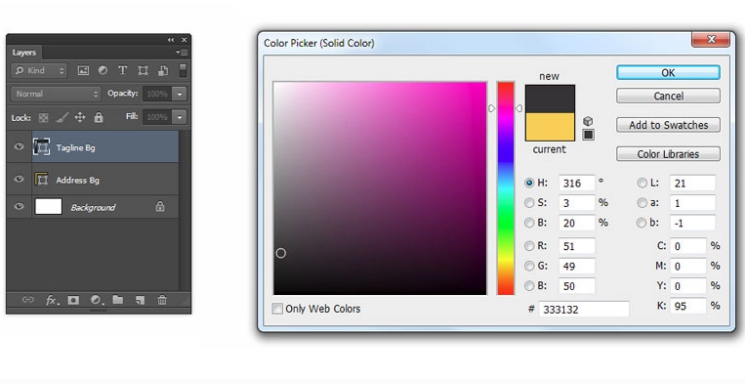
دکمه OK را فشار دهید. روی لایه Thumbnail دوبار کلیک کنید.
C را وارد کنید: 0 M: 0 Y: 0 K: 95 و OK را فشار دهید.

مرحله 11: حالا بیایید این لایه را بچرخانیم.
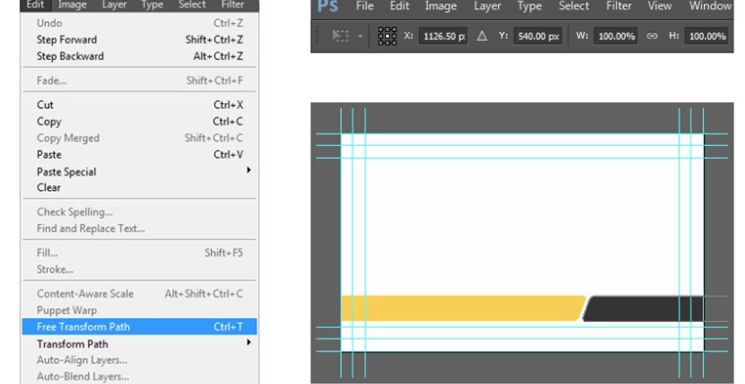
به Edit> Transform Path> Rotate 180 Degrees بروید.
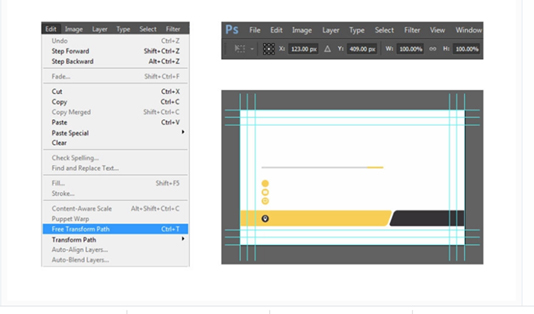
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 1126.5 px و Vertical Position را روی Y: 540 px قرار دهید.

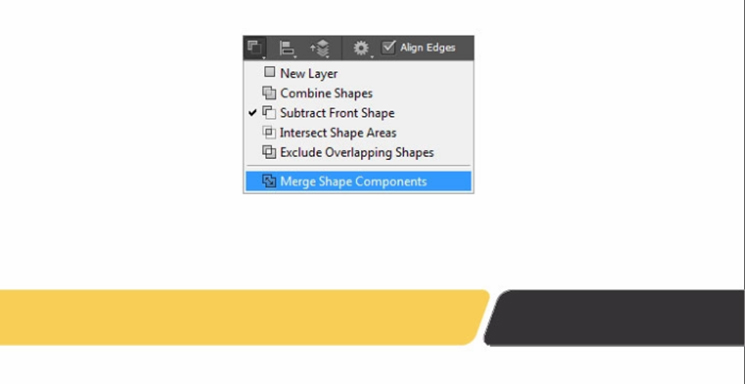
مرحله 12: ابزار مستطیل (U) را انتخاب کرده و سپس Path Operations را فشار داده و Subtract Front Shape را انتخاب کنید.
یک مستطیل با شکل همپوشانی بکشید.Path Operations را فشار داده و Merge Shape Components را انتخاب کنید.

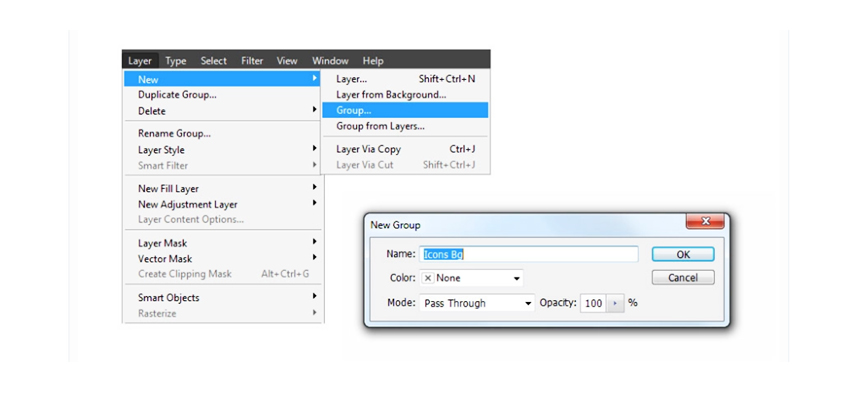
مرحله 13: به Layer> New> Group رفته و نام این گروه را جدا كنید.
ابزار مستطیل (U) را انتخاب کرده و هرجای بوم را کلیک کنید.Width را روی 530 px و Height را روی 8 px تنظیم کنید و سپس OK را فشار دهید.

مرحله 14: روی Lumbing Thumbnail دوبار کلیک کنید و C: 0 M: 0 Y: 0 K: 18 را وارد کنید.
دکمه ok را فشار دهید.Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 370 px و حالت عمودی را روی Y: 286 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

مرحله 15: به Layer > Rename Layer بروید.
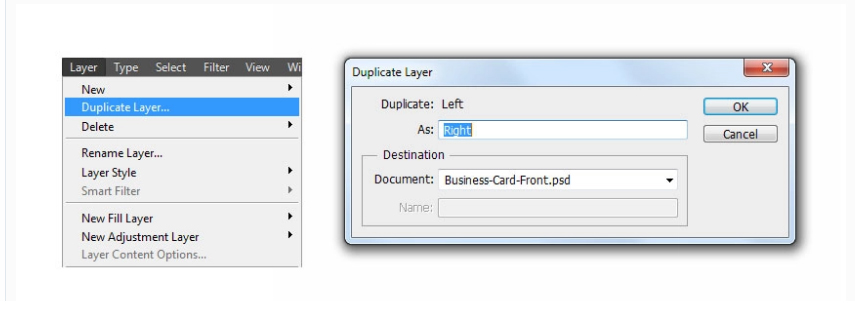
این لایه را Left بگذارید و Enter را فشار دهید.به Layer> Duplicate Layer بروید. این لایه را Right بنامید و OK را فشار دهید.

مرحله 16: ابزار مستطیل (U) را انتخاب کنید.
Width را روی W: 80 px تنظیم کنید وEnter را فشار دهید.

مرحله 17: روی Layer Thumbnail دوبار کلیک کنید.
C را وارد کنید: 0 M: 20 Y: 80 K: 0 و OK را فشار دهید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 675 px و موقعیت عمودی را روی Y: 286 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید. به Layer> New> Group بروید.
نام این گروه را Icons Bg بگذارید و OK را فشار دهید.

مرحله 18: Ellipse Tool را از نوار ابزار انتخاب کرده و روی هر قسمت از بوم کلیک کنید.
عرض را وارد کنید: 35 پیکسل ، ارتفاع: 35 پیکسل و OK را فشار دهید.
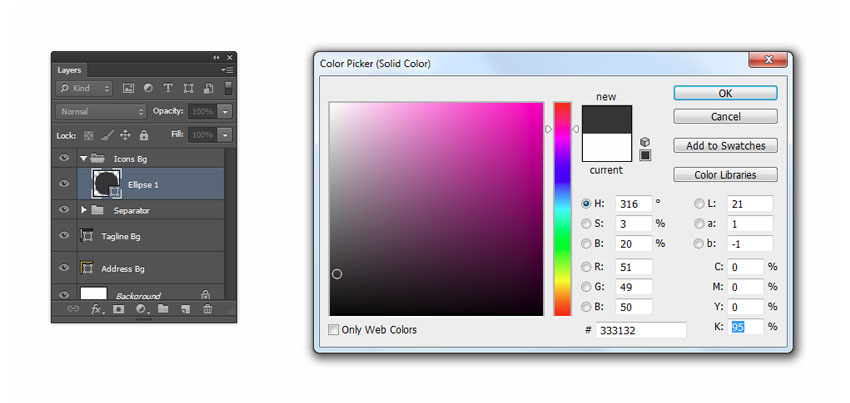
روی Layer Thumbnail دوبار کلیک کنید. C را وارد کنید: 0 M: 0 Y: 0 K: 95 و OK را فشار دهید.

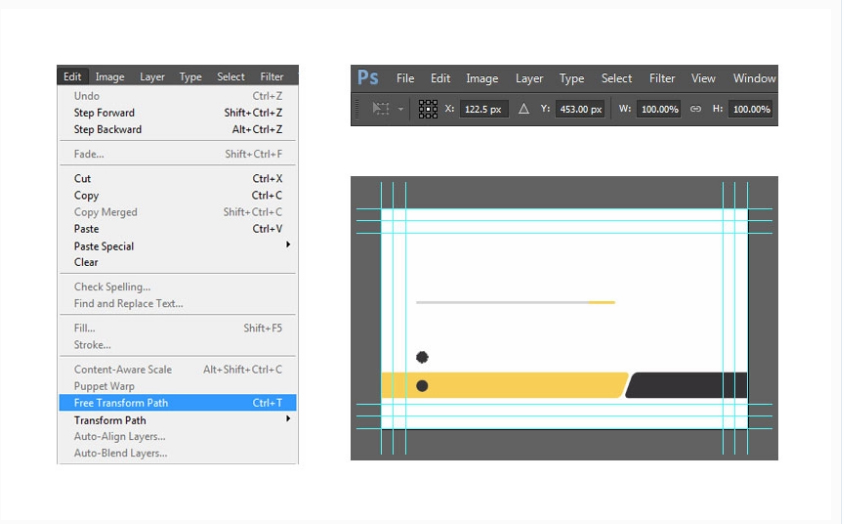
مرحله 19: Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 122.5 px و حالت عمودی را روی Y: 541 px تنظیم کنید.
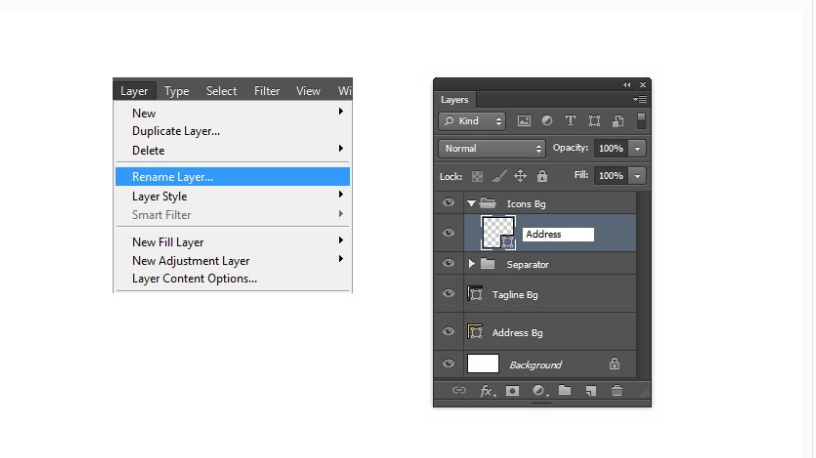
برای تأیید دو بار Enter را فشار دهید. به Layer > Rename Layer بروید. این لایه را Address بنامید و Enter را فشار دهید.

مرحله 20: به Layer> Duplicate Layer بروید.
نام این لایه را Website بگذارید و ok را فشار دهید.Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 122.5 px و حالت عمودی را روی Y: 453 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

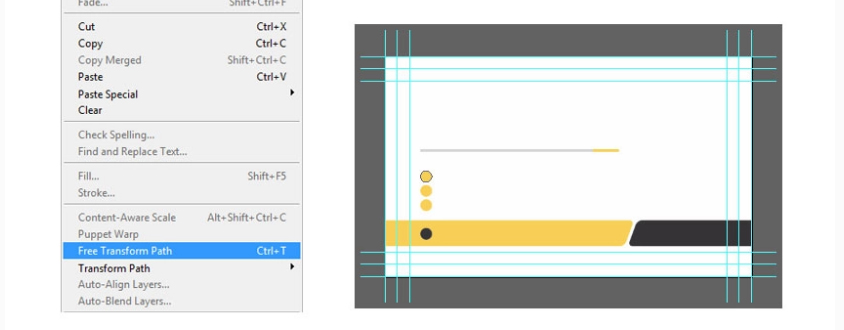
مرحله 21: روی Layer Thumbnail دوبار کلیک کنید.
C را وارد کنید: 0 M: 20 Y: 80 K: 0 و OK را فشار دهید.
به Layer> Duplicate Layer بروید. این لایه را Email بنامید و ok را فشار دهید.Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
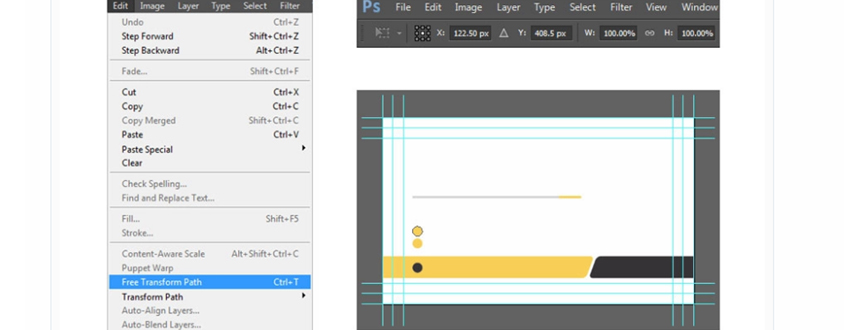
موقعیت افقی را روی X: 122.5 px و Vertical Position را روی Y: 408.5 px قرار دهید.

مرحله 22: به Layer> Duplicate Layer بروید.
این لایه را Phone بنامید و ok را فشار دهید.Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 122.5 px و Vertical Position را روی Y: 364.5 px قرار دهید.

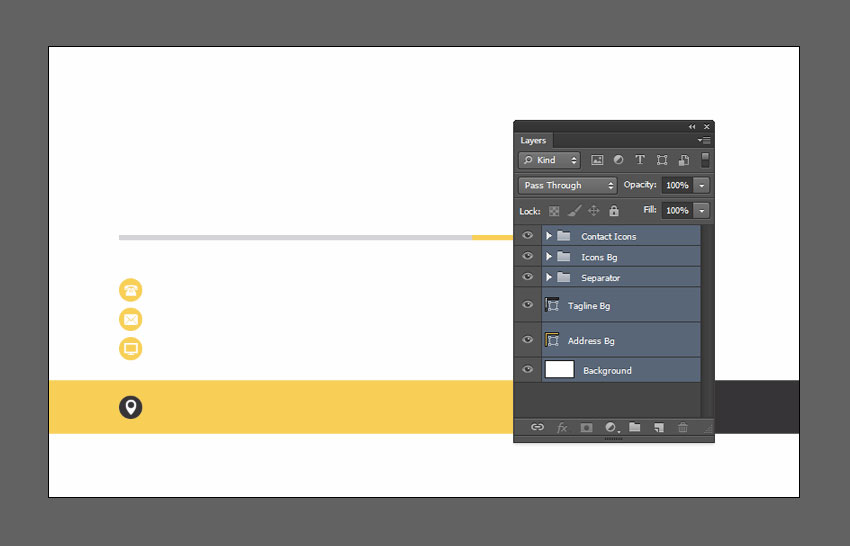
مرحله 23: اکنون که پس زمینه آیکون را کامل کردیم ، بیایید به ایجاد آیکن ها بپردازیم.
به Layer> New> Group بروید. نام این گروه را Contact بگذارید و ok را فشار دهید.
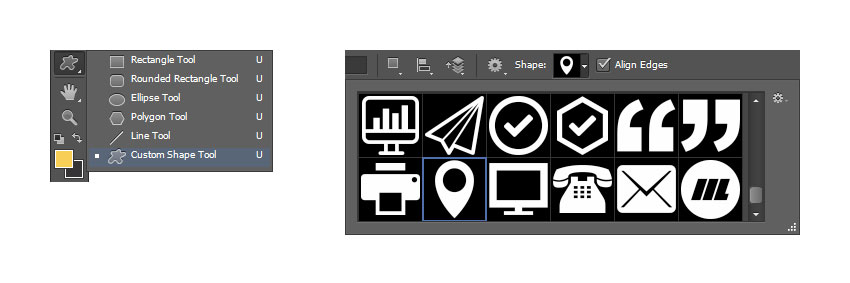
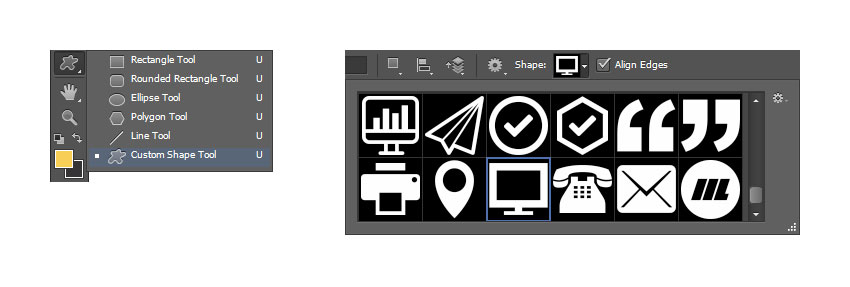
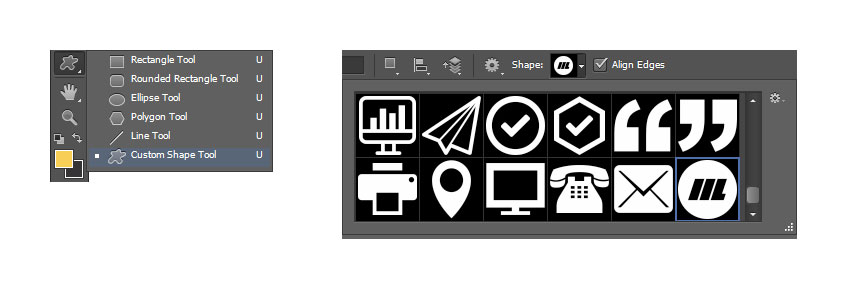
بیایید با ایجاد آیکن address شروع کنیم.ابزار Shape Tool را از نوار ابزار انتخاب کنید.
گزینه Custom Shape Picker را فشار دهید و آیکن Address را انتخاب کنید.

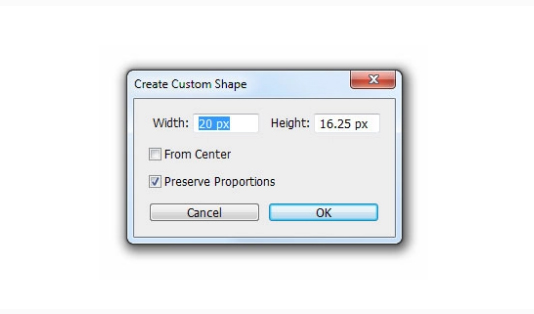
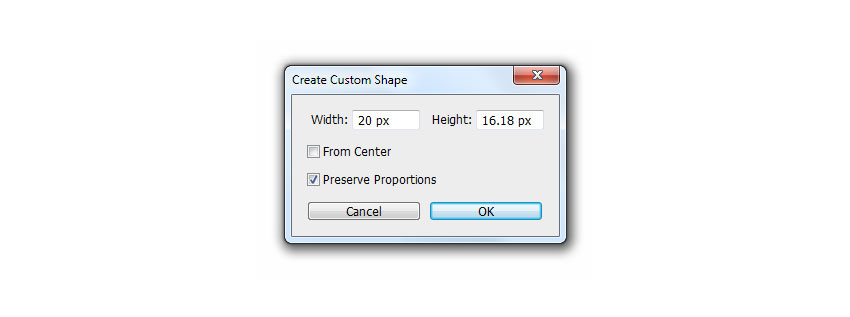
مرحله 24: روی بوم کلیک کنید.
گزینه Proterve Proposions را علامت بزنید ، Width: 16 px را وارد کنید و OK را فشار دهید.
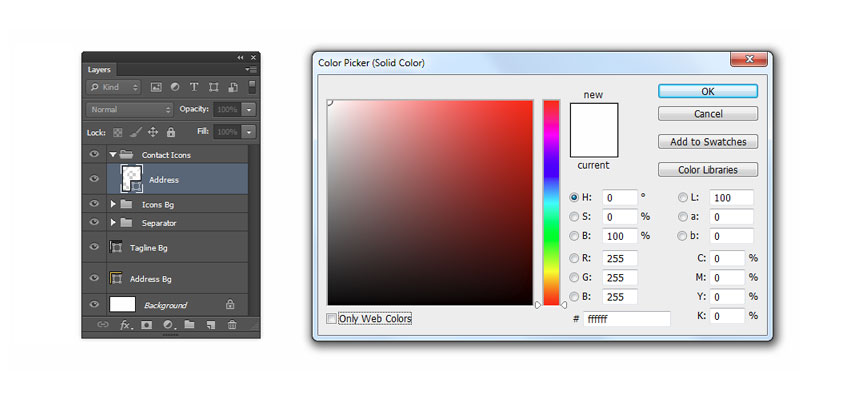
به Layer > Rename Layer بروید. این لایه را Address بنامید و Enter را فشار دهید.
روی Layer Thumbnail دوبار کلیک کنید. C را وارد کنید: 0 M: 0 Y: 0 K: 0 و OK را فشار دهید.

مرحله 25: Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 123 px و موقعیت عمودی را روی Y: 540.5 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید.اکنون ما به ایجاد آیکن وب سایت می پردازیم.
ابزار ویژه شکل را از نوار ابزار انتخاب کنید.
گزینه Custom Shape Picker را فشار دهید و Website Icon را انتخاب کنید.

مرحله 26: روی هر قسمت روی بوم کلیک کنید.
گزینه Proterve Proportions را علامت بزنید ، Width: 20 px را وارد کنید و OK را فشار دهید.به Layer > Rename Layer بروید.
نام این لایه را Website بگذارید و Enter را فشار دهید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 123 px و حالت عمودی را روی Y: 453 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

مرحله 27: یک آیکن email ایجاد کنید.
ابزار Custom Shape را از نوار ابزار انتخاب کنید.
گزینه Custom Shape Picker را فشار دهید و آیکن Email را انتخاب کنید.
روی هر قسمت روی بوم کلیک کنید. گزینه Proterve Proporesions را علامت بزنید ، Width: 20 px را وارد کنید و OK را فشار دهید.

مرحله 28: به Layer > Rename Layer بروید.
این لایه را Email بنامید و ok را فشار دهید.Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 123 px و حالت عمودی را روی Y: 409 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

مرحله 29: حالا باید آیکن phone را ایجاد کنیم.
ابزار Custom Shape را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار دهید و آیکن phone را انتخاب کنید. روی صفحه کلیک کنید.
گزینه Proterve Proporesions را علامت بزنید ، Width: 20 px را وارد کنید و OK را فشار دهید.

مرحله 30: به Layer > Rename Layer بروید.
این لایه را Phone بنامید و ok را فشار دهید.Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 123 px و حالت عمودی را روی Y: 365 px قرار دهید. برای تأیید دو بار Enter را فشار دهید.

مرحله 31: ابتدا باید لایه Background را باز کنید ، که با یک نماد قفل نشان داده شده است.
روی Background Layer دوبار کلیک کنید و لایه را Background بنامید.
دکمه ok را فشار دهید.مطمئن شوید لایه پس زمینه ای که به تازگی باز کرده اید هنوز انتخاب شده است.
Shift را نگه دارید و روی گروه Contact Icons کلیک کنید.

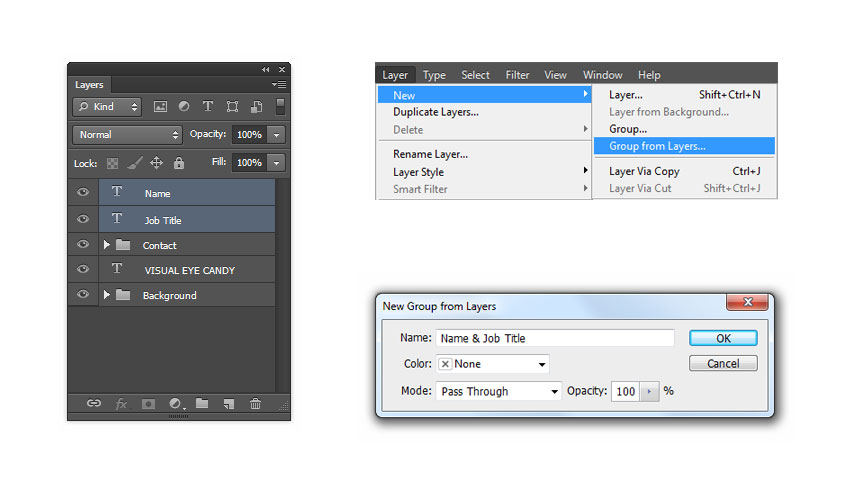
مرحله 32: اکنون که همه لایه ها و گروه ها انتخاب شده اند ، به Layer> New رفته و از لایه ها Group را انتخاب کنید.
نام این گروه را Background قرار دهید و OK را فشار دهید. پس زمینه جلوی کارت اکنون کامل است.
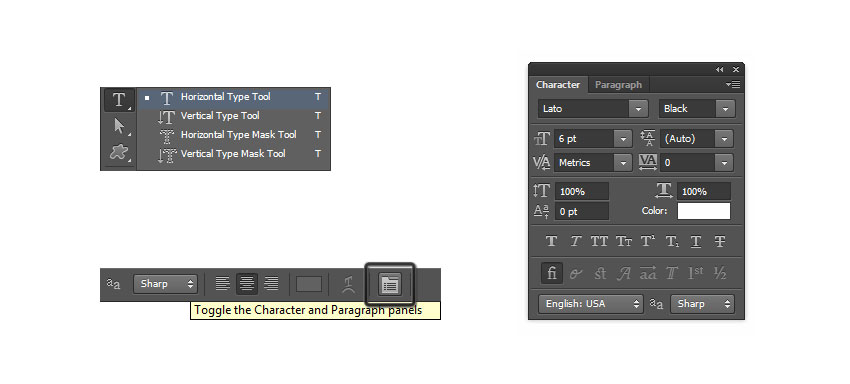
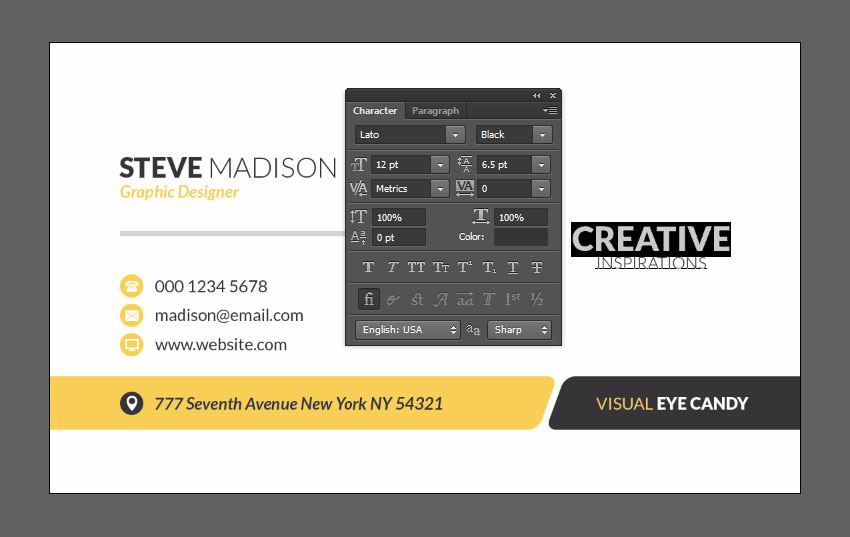
قبل از ادامه کار ،اطمینان حاصل کنید که پنل های Character و Paragraph فعال هستند.
ابزار Horizontal Type Tool (T) را از نوار ابزار انتخاب کرده و دکمه Character و Paragraph panel را فشار دهید.

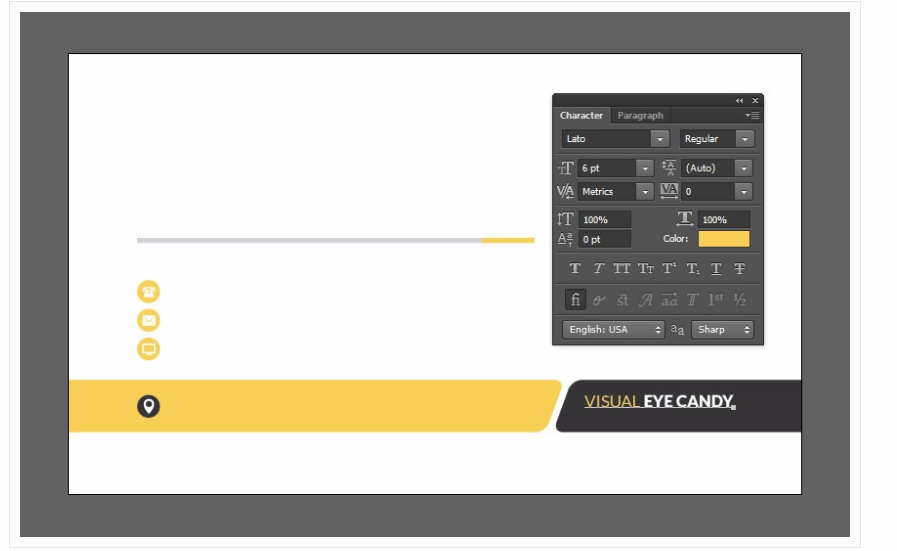
مرحله 33: در پنل Paragraph گزینه Right Align Layer را انتخاب کنید.
در پنل Character ، قلم را روی Lato ، Font Style را روی Black ، اندازه قلم را روی 6 pt و رنگ را روی C: 0 M: 0 Y: 0 K: 0 تنظیم کنید.
اکنون بر روی شکل پس زمینه Tagline کلیک کرده و VISUAL EYE CANDY را در کادر متن تایپ کنید. Control-Enter را فشار دهید.

مرحله 34: ما باید رنگ و استایل را فقط برای کلمه VISUAL تغییر دهیم.

مرحله 35: Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 934 px و موقعیت عمودی را روی Y: 541 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید. به Layer> New> Layer بروید.این لایه را Address بنامید و OK را فشار دهید.
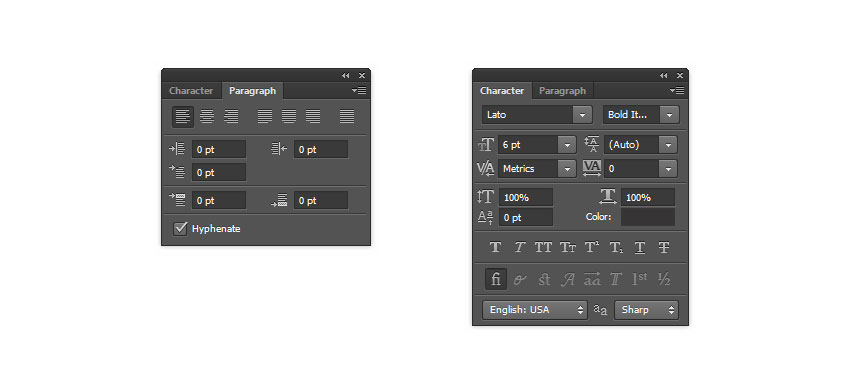
در صفحه Paragraph ، متن تراز چپ را انتخاب کنید.
در پنل Character ، Font Style را به Bold Italic تغییر دهید و رنگ را روی C: 0 M: 0 Y: 0 K: 95 تنظیم کنید.

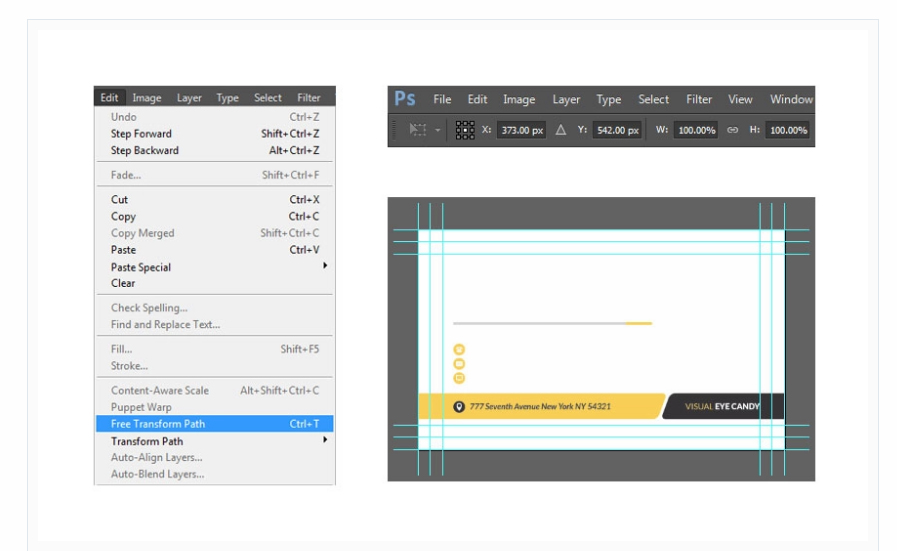
مرحله 36: ابزار Horizontal Type (T) را انتخاب کرده و روی شکل پس زمینه Address کلیک کنید.
777 Seventh Avenue New York NY 54321 را در کادر متن تایپ کنید و پس از پایان کار Control-Enter را فشار دهید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 373 px و حالت عمودی را روی Y: 542 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

مرحله 37: به Layer> New> Layer بروید.
در این مرحله از آموزش طراحی کارت ویزیت ، نام این لایه را Phone/Email/Website قرار داده و ok را فشار دهید.
در پنل Character ، Font Style را به Regular تغییر دهید و Leading را روی 10.5 pt تنظیم کنید.
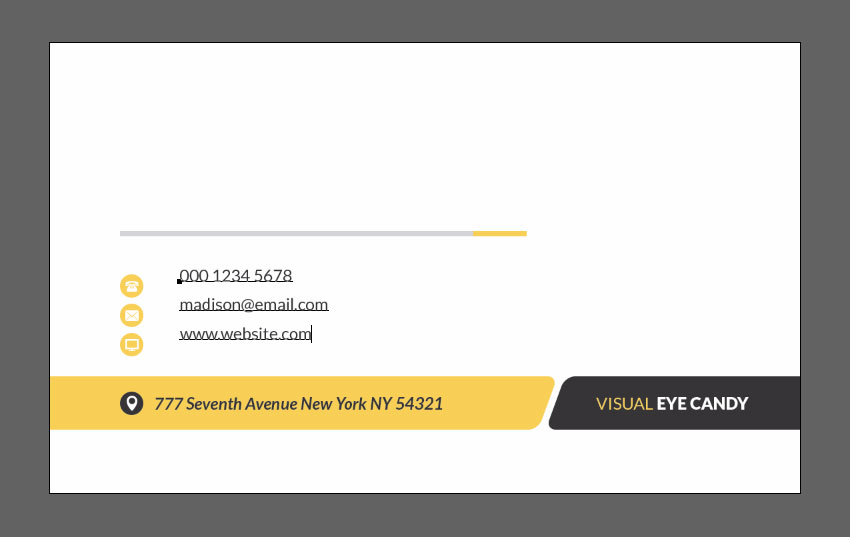
ابزار Horizontal Type (T) را انتخاب کرده و بر روی یک قسمت خالی در کنار آیکن های تماس کلیک کنید.
اکنون “000 1234 5678، madison@email.com” و “www.website.com” را تایپ کنید ، هر کدام در یک خط جداگانه. برای این کار ، پس از هر ورودی Enter را فشار دهید تا یک خط جدید ایجاد شود.

مرحله 38: Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 269 px و موقعیت عمودی را روی Y: 409 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید. Control را نگه دارید و هر دو لایه Address and Phone/Email/Website را انتخاب کنید.
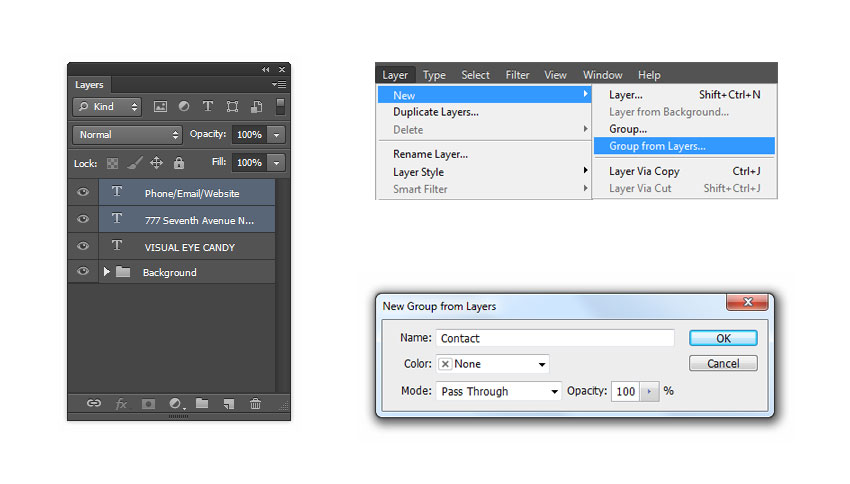
به Layer> New> Group from Layers رفته و نام این گروه را Contact قرار دهید.

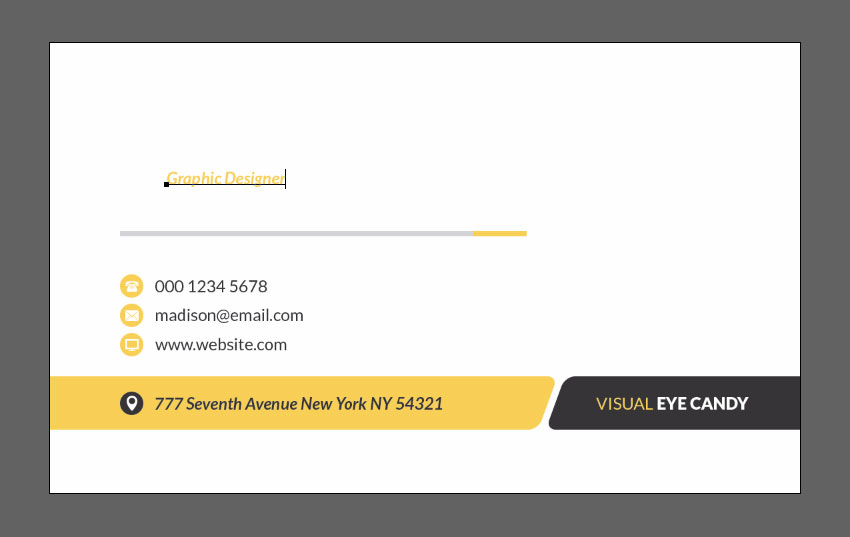
مرحله 39: بیایید با عنوان شغلی شروع کنیم.
به Layer> New> Layer بروید. لایه را عنوان عنوان کنید و OK را فشار دهید.
در پنل Character ، نوع قلم را روی Bold Italic تنظیم کنید ، Leading را روی Auto و Color را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کنید و OK را فشار دهید.
ابزار Horizontal Type (T) را انتخاب کرده و بر روی یک فضای خالی بالای جداکننده کلیک کنید.
حالا Graphic Designer را در جعبه متن تایپ کنید و برای تأیید Control-Enter را فشار دهید.

مرحله 40: Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 194 px و موقعیت عمودی را روی Y: 224 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید.به Layer> New> Layer بروید.
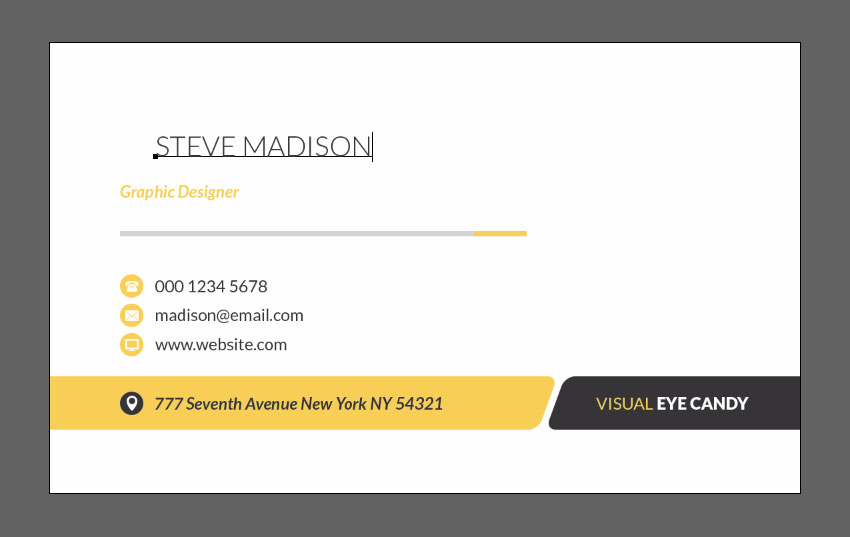
نام این لایه را بگذارید و OK را فشار دهید در پانل Character ، Font Style را روی Light ، Font Size را روی 10 pt و Color را روی C: 0 M: 0 Y: 0 K: 95 تنظیم کرده و OK را فشار دهید. ابزار Horizontal Type (T) را انتخاب کنید و کمی بالای عنوان کار کلیک کنید.
اکنون STEVE MADISON را در کادر متن تایپ کرده و Control-Enter را فشار دهید.

مرحله 41: بیایید سبک فونت رسمی تری را فقط برای STEVE اختصاص دهیم.
نشانگر خود را در بالای STEVE قرار دهید و برای انتخاب دوبار کلیک کنید.
در صفحه Character ، Font Style را روی Black تنظیم کرده و برای تأیید تغییرات ، Control-Enter را فشار دهید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 268 px و موقعیت عمودی را روی Y: 188 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید. بیایید لایه ها را با گروه بندی لایه Name و Job Title با هم سازماندهی کنیم.
Control را نگه دارید و هر دو لایه Name و Job Title را انتخاب کنید. به Layer> New بروید و Group را از Layers انتخاب کنید.
نام این گروه ها را Name و Job Title بگذارید و ok را فشار دهید.

مرحله 42: به Layer> New> Group بروید. نام این گروه را Logo بگذارید.
در پانل Paragraph ، Text Center را انتخاب کنید.
در پنل Character ، سبک قلم را روی Light ، اندازه قلم را روی 6 pt ، Leading به 6.5 pt و Color را روی C: 0 M: 0 Y: 0 K: 95 تنظیم کنید و OK را فشار دهید.
ابزار Horizontal Type (T) را انتخاب کرده و روی هر قسمت روی بوم کلیک کنید.
INSPIRATIONS CREATIVE را در کادر متن تایپ کنید و برای تأیید Control-Enter را فشار دهید.
بیایید سبک دیگری را فقط برای کلمه CREATIVE تنظیم کنیم. نشانگر خود را در بالای CREATIVE قرار دهید و برای انتخاب دوبار کلیک کنید.
در پنل Character ، Font Style را روی Black تنظیم کنید و سپس Font Size را روی 12 pt تنظیم کنید و برای اعمال تغییرات ، Control-Enter را فشار دهید.

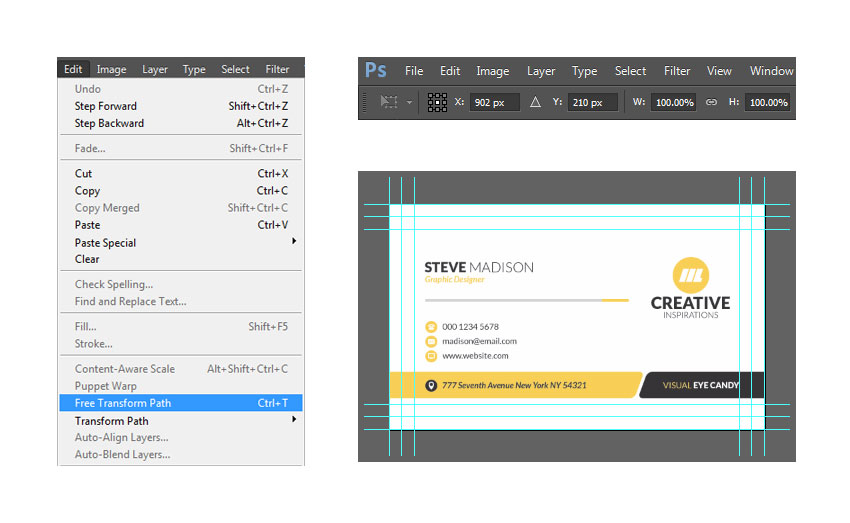
مرحله 43: Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
در این مرحله از آموزش طراحی کارت ویزیت با فتوشاپ، موقعیت افقی را روی X: 902 px و حالت عمودی را روی Y: 306 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید.
ابزار Shape Tool را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار داده و Logo Shape را انتخاب کنید.

مرحله 44: سمت راست بالای نام شرکت کلیک کنید.
اکنون گزینه Preserve Proportions را علامت بزنید و Width را تنظیم کنید: 110 px.
دکمه ok را فشار دهید.به Layer > Rename Layer بروید.
نام این لایه را Logo بگذارید و ENTER را فشار دهید.
روی لایه Thumbnail دوبار کلیک کنید.
رنگ را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کرده و OK را فشار دهید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 902 px و موقعیت عمودی را روی Y: 210 px تنظیم کنید.

مرحله 45: بیایید لایه های مورد نیاز برای تشکیل این گروه را انتخاب کنیم.
ابتدا لایه متنی VISUAL EYE CANDY را انتخاب کنید.
اکنون Shift را نگه دارید و گروه Logo را انتخاب کنید.
اکنون که لایه ها و گروه های لازم را انتخاب کرده اید ، از لایه ها به Layer> New> Group بروید.
نام این گروه را details بگذارید و ok را فشار دهید. قسمت جلوی کارت ویزیت اکنون کامل شده است.
قبل ازایجاد قسمت پشتی به صفحه> File> Save بروید یا Control-S را روی صفحه کلید فشار دهید.

مرحله 46: این بار سند جدیدی ایجاد نمی کنیم. در عوض ، ما قسمت جلویی را کپی می کنیم .
به Image> Duplicate بروید. این سند جدید را Business-Card-Back نامگذاری کرده و OK را فشار دهید.
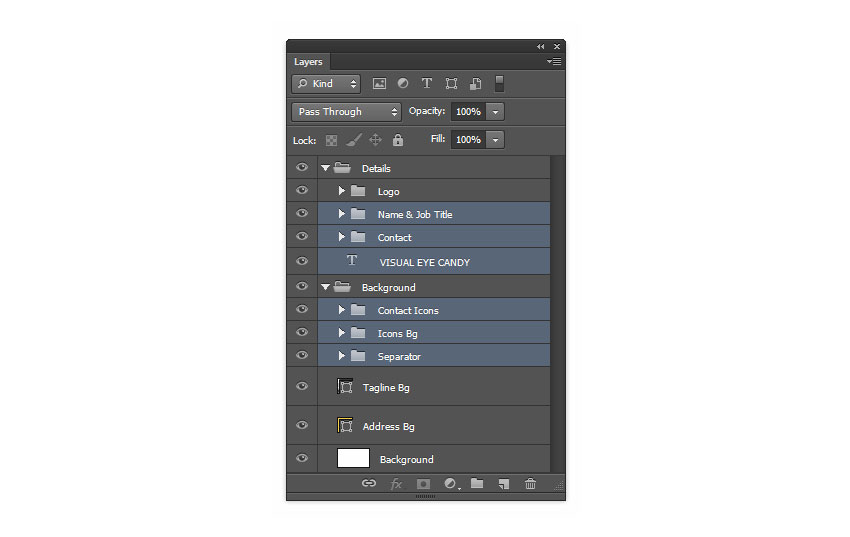
در پانل لایه ها ، روی نماد مثلث کنار جزئیات و پس زمینه کلیک کنید تا محتوای گروه بندی شده آشکار شود. اکنون Control را نگه داشته و Groups and Layers زیر را انتخاب کنید:
Name & Job Title
Contact
Visual Eye Candy
Contact Icons
Icons Bg
Separator

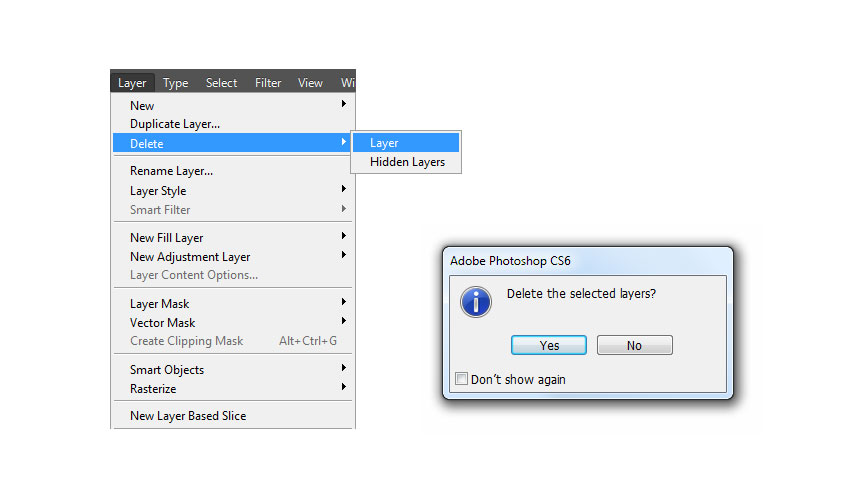
مرحله 47: اکنون گروه ها و لایه های انتخاب شده را که دیگر نیازی به آنها نداریم حذف کنید.
به Layer> Delete> Layer بروید و Yes را فشار دهید تا تأیید شود.

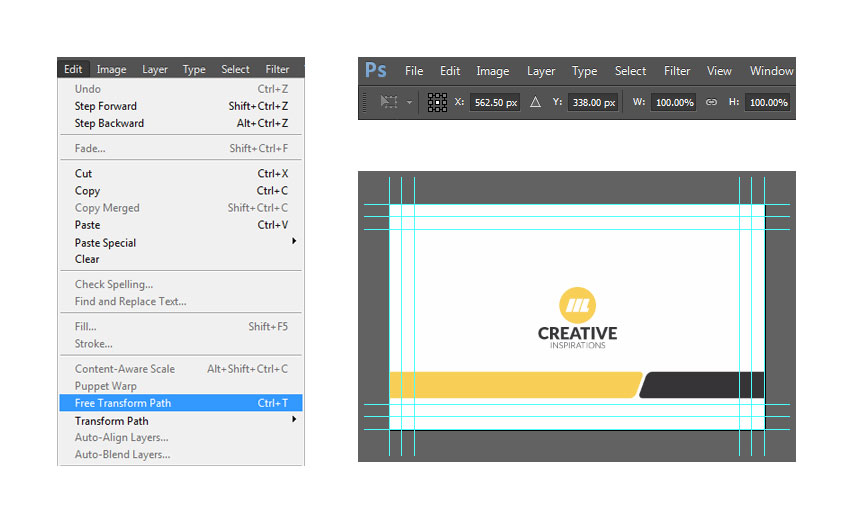
مرحله 48: گروه Logo را در پنل Layers انتخاب کنید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 562.5 px و موقعیت عمودی را روی Y: 338 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

مرحله 49: ابتدا لایه Tagline Bg را در پنل Layers انتخاب کنید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 464.5 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید. به Layer> Duplicate Layer بروید.
نام این لایه را وب سایت Bg بگذارید و OK را فشار دهید. به Edit> Transform Path رفته و Flip Horizontal را انتخاب کنید.
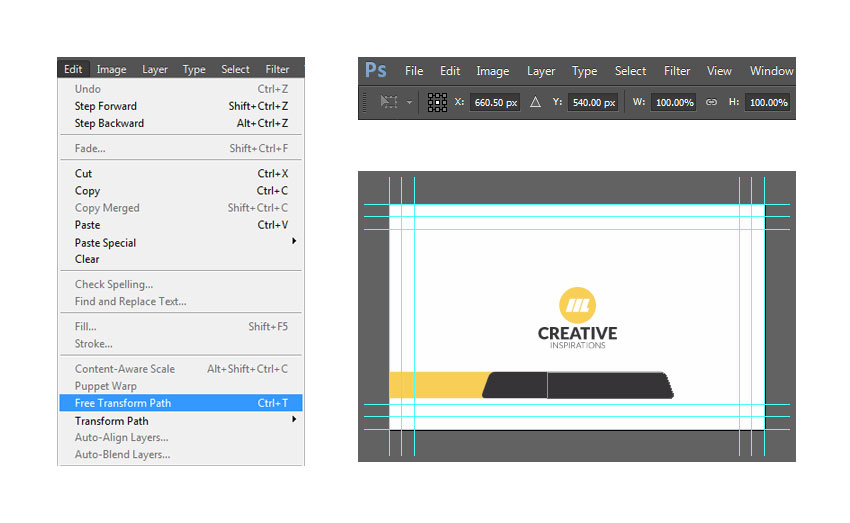
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 660.5 px و حالت عمودی را روی Y: 540 px قرار دهید. برای تأیید دو بار Enter را فشار دهید.

مرحله 50: در پنل لایه ها هم وب سایت Bg و هم آدرس Bg را انتخاب کنید.
در این مرحله از آموزش فتوشاپ، Control-E را فشار دهید یا به لایه بروید و Merge Shapes را انتخاب کنید.
اکنون ابزار مستطیل (U) را انتخاب کنید. Path Operations را فشار داده و Merge Shape Components را انتخاب کنید.

مرحله 51: لایه Address Bg را در پنل Layers انتخاب کرده و به Layer> Rename Layer بروید.
این لایه را Left بگذارید و Enter را فشار دهید.
Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: -94 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید.
برای تأیید دو بار Enter را فشار دهید. ابزار مستطیل (U) را انتخاب کنید.
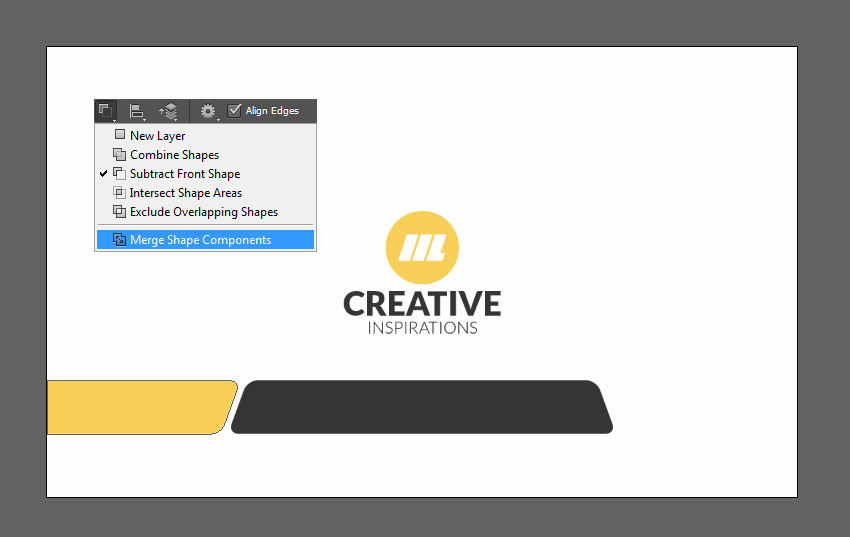
Path Operations را فشار داده و Subtract Front Shape را انتخاب کنید.
حالا یک مستطیل را همپوشانی کنید. در حالی که ابزار مستطیل (U) هنوز انتخاب شده است ، Path Operations را فشار داده و Merge Shape Components را برای تکمیل اصلاح انتخاب کنید.

مرحله 52: به Layer> Duplicate Layer بروید.
نام این لایه را Right گذاشته و OK را فشار دهید.
به Edit> Transform Path رفته و Flip Horizontal را انتخاب کنید.
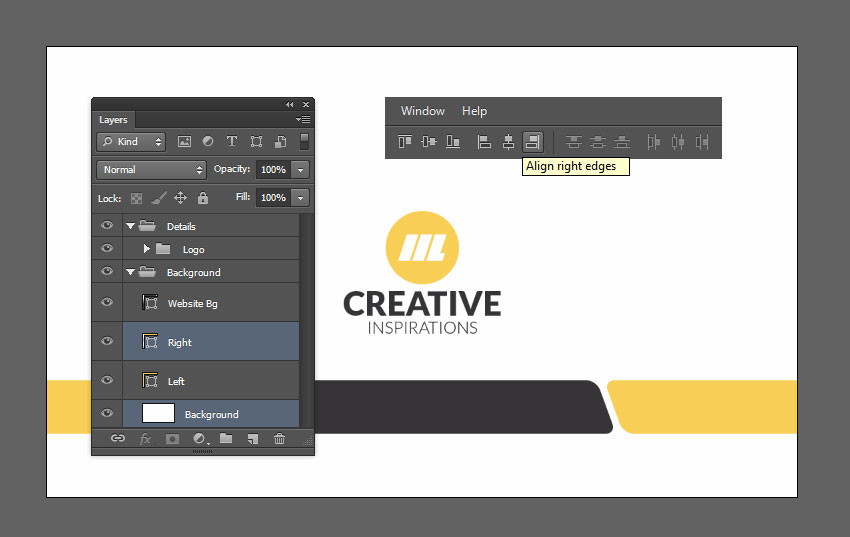
Move Tool (V) را از نوار ابزار انتخاب کنید. Control را نگه دارید و هر دو لایه Right و Background را در پنل Layers انتخاب کنید.
اکنون ترازهای راست را در نوار ابزار Options فشار دهید.

مرحله 53: ما یک لایه متن جدید در گروه Details ایجاد خواهیم کرد.
ابتدا ، اجازه دهید جزئیات Group را در پنل Layers انتخاب کنیم. بعد ، متن مرکزی را در پانل Paragraph انتخاب کنید.
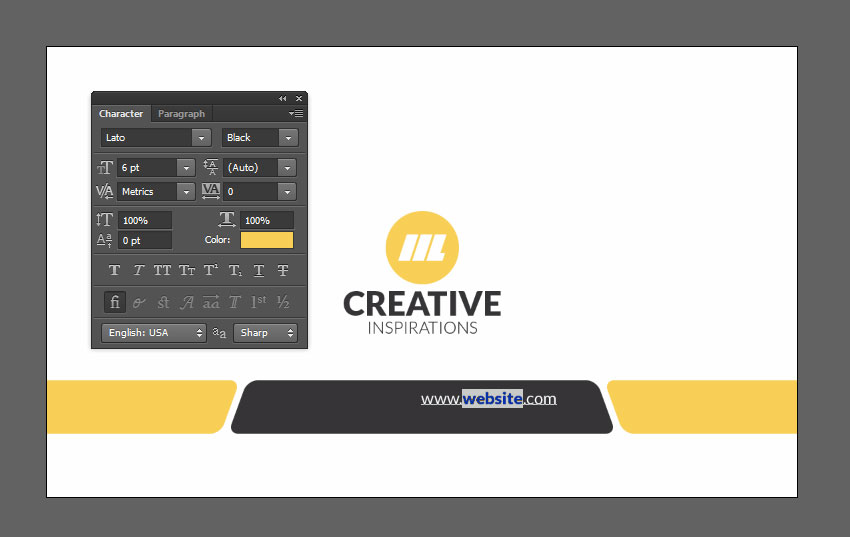
در پانل Character ، قلم را روی Lato ، Font Style را روی Regular ، اندازه قلم را روی 6 pt ، رنگ را روی C: 0 M: 0 Y: 0 K: 0 قرار دهید و OK را فشار دهید.
ابزار Horizontal Type (T) را انتخاب کنید. بر روی شکل پس زمینه وب سایت کلیک کنید و www.website.com را در جعبه متن تایپ کنید.
برای تأیید Control-Enter را فشار دهید.ابزار Horizontal Type (T) را انتخاب کنید.
نشانگر خود را درست در بالای وب سایت قرار دهید و برای انتخاب دوبار کلیک کنید.
در پانل Character ، نوع قلم را روی سیاه ، رنگ را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کنید و OK را فشار دهید.
برای اعمال تغییرات ، Control-Enter را فشار دهید.

مرحله 54: Control-T را فشار دهید یا به Edit> Free Transform Path بروید.
موقعیت افقی را روی X: 563 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

طراحی کارت ویزیت ما کامل شد و کارت ویزیت و کارت ویزیت آماده چاپ است.

خب، دوستان عزیز، به پایان آموزش طراحی کارت ویزیت با فتوشاپ رسیدیم. امیدوارم از این آموزش فتوشاپ لذت برده باشید. خوشحال میشیم که به وبسایت ما مراجع کرده از مطالب آموزشی دیگر ما نیز استفاده نمایید. منتظر نظرات و پیشنهادات سازنده شما عزیزان هستیم.


















2 پاسخ
آموزش خوبی بود خسته نباشید لطفا طراحی تراکت هم قرار بدید
بله حتما آموزش های فتوشاپ جدید قرار خواهیم داد